چیزی به اسم طراحی مدل جدید نداریم؟
من اون روزها رو خوب یادم میاد که همه چیزها براق، متحرک و سایه خورده بودند و هر کدوم حداقل 6 تا کلیپ آرت و یه انبار عکس از کارمندهای افراد مشهور داشتند. خیلی ها از عکس های صفحه کلیدها با اون دکمه هاشون و برچسب های افکت-سه بعدی با علامت های براق روشون خوششون میومد.
و بعد چی شد؟ iOS 7 رسید. این ابزار عالی فتوشاپ گرد و خاک عکس هامونو گرفت و خیلی از عکس های بیخودیمونو که انبار کرده بودیم پاک کرد.
سال 93 طراحی فلت یا مسطح روی کار اومد. تو طراحی فلت همه چیز باید درخشان و کارتونی و صد البته مسطح میبود. همون طور که طراحی فلت در مقابل طراحی اسکیومورفیزم بوجود اومده بود، بعد از یه مدت دیدیم که همه چیز به سمت مخالف طراحی فلت حرکت کردند.
پس مد جدید امسال چی می تونه باشه؟ خوشحالم که پرسیدید. سایت هایی که شبیه صفحات دانلود رایگانن.
البته منظورم سایتهای ایرانی دانلود رایگان نیست، منظورم صفحه های دانلود رایگان شرکت های بزرگ خارجیه. البته این ادعا هم ادعای سایت های خارجیه و شاید هم این سایت های پر مدعا فقط خواستن خودی نشون بدن و همینطوری از روی هوا همچین حرفی زدند. اما الآن با هم این قضیه رو بررسی می کنیم. بهرحال مطمئنا یه چیزی قراره مد بشه دیگه. ما که نمی تونیم بقیه عمرمونو فقط طراحی فلت ببینیم. می تونیم؟
من خودم از این مدل خیلی خوشم میاد. نمی خواد ادعا کنم که بهترین طراح سایت هستم و نمی خوام قالب هارو مسخره کنم. میخوایم با همدیگه سعیمونو بکنیم تا یه نگاهی به آینده داشته باشیم.
قبلا عادت داشتم یه وقتی میذاشتم و تو نت دنبال طراحی های قدیمی می گشتم، از دیدن فونت های رسمی عهد بوقی و قالب های ناشیانه خوشم میومد. شاید دلیلش این بود که منو یاد زمان های ساده تر مینداخت که همه فکر می کردن خودشون وبمسترن و همه چیز همیشه "در دست ساخت" بود.
هرچند که همیشه به جای تم های CSS، دنبال سایت های مدل ناشیانه می گشتم، اما همیشه هم از اینکه بخوام سایت زشت و ساده رویاهامو بسازم می ترسیدم. آخه با خودم می گفتم خب که چی بشه؟ حتی ساختن همچین سایتی باعث میشه بقیه بهم بخندن. حتی نمی تونستم تو سابقه کاریم هم بیارمش.
وقتی سایت های CSS رو که از هیچ جاوا اسکریپتی استفاده نکرده بودن دیدم، اعتماد به نفس گرفتم تا سایت رویاهامو بسازم.
با نگاه به انتخاب های سایت های مینیمالیستی جدید، چندتا نکته درباره تم هایی که باعث میشن سایت های زشت زیبا بشن به نظرم رسید.
تک رنگی
یه طراحی خوب حتما باید تک رنگ باشه. اینطوری توجه ها رو به سمت محتوای سایت جلب می کنه.
نداشتن CSS تجملی
روزهای خب قدیم رو یادتون میاد؟ اون وقتا که هرکسی یه سایت و یه سری مطالب داشت که ارائه بده؟ اگه تو سایت از CSS استفاده نکنید یا خیلی کم استفاده کنید دوباره همون روزهای خوب برمیگردن. من که خودم خیلی حس نوستالژیک به اون روزا دارم. اون وقتا حتی میشد سایتی فقط یه بیوگرافی کوتاه بود یا مثلا فقط انبار یه سری لینک بود.
فونت
بعضی فونت ها یکم کاربرا رو دور می کنن و خیلی جذاب نیست. اما در عوض چیزیه که معمولا کاربرها ازش استفاده نمی کنن و برای همین هم روشون اثر میذاره.
مثلا این سایتو ببینید. اصلا توجهی به خوانایی سایت نشده و همین هم یه حس مدل جدید بودن به سایت میده. همین درهم برهمی یه جورایی سایتو باکلاس کرده.
توجه کمتر به اندازه ها
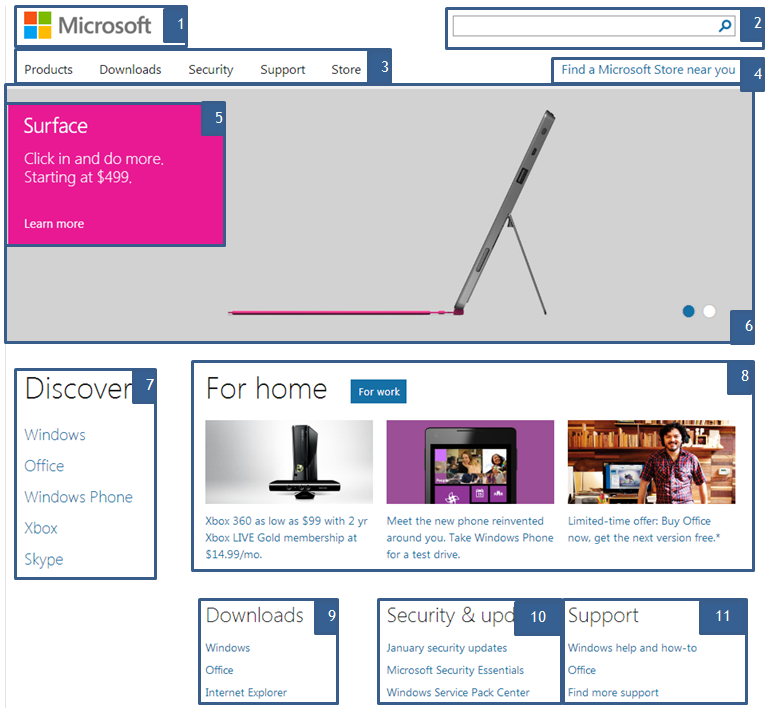
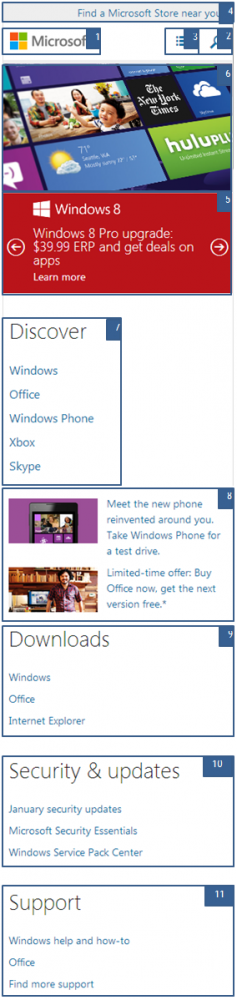
اینجوری سایت متفاوت میشه و به همین دلیل هم خیلی جذاب میشه. این مدل طراحی زیاد به قوانین توجهی نمی کنه: مثلا بین عناصر صفحه به اندازه کافی فاصله نمیندازه، همه چیزهارو هم اندازه نمی گیره و حتی توجه نمی کنه که همه مطالب تو دستگاه های مختلف قابل خوندن باشن.
بازگشت به فناوری میراث
خیلی از ما از ویندوز 98 یا اولین سیستم های مک خاطراتی داریم. بعضی از سایت ها با استفاده از نرم افزارهای قدیمی یه حس نوستالژیک – و احتمالا مسخره – منتشر می کنن. مثلا اینجارو چک کنید. هر کدوم از این پوشه ها یه هنر تجربی دارن.
این ها برای طراح ها چه معنی ای میدن؟
ما تا حالا راجع به طراحی فلت = ساده صحبت کردیم، اما واضحه که با اینکه سادست ولی بازم خیلی کار داره تا یه طراحی خوب از آب دربیاد.
طراح های معروف فکر می کنن بهتره کمتر از کدها و قالب های قدیمی CSS بکار ببرن.
هرچند، شرکت ها معمولا از این مدل های نوستالژیک تو سایت هاشون استفاده نمی کنن. و طراح های معروفی که گفتم، بیشتر طراحی های وبلاگ های شخصی و سایت های عملی رو انجام میدن.
- CSS رو از سایتتون خارج کنید
بعضی سایت ها برای قسمت های افقی به شدت رو CSS تکیه دارن، ولی در مقابل تو بعضی سایت ها میشه همه طراحی ها جدا کرد و سایت بازم درست نمایش داده بشه. مثلا:
اگه سایتتون رو انیمیشن های پر زرق و برق، جاوااسکریپت یا CSS تکیه داره و میخواهید از این مدل طراحی استفاده کنید باید دوباره سایتتونو از نو بسازید. من برای اینکه نمی تونم زمینه ای که به تصورم بخوره تو وردپرس پیدا کنم ازش استفاده نمی کنم. من اوایل سال 80 با ویرایش یه قالب قدیمی HTML/CSS رو یاد گرفتم و اینطوری اعتماد به نفسم برای ادامه کار بیشتر شد و دوباره شروع کردم CSS اشتباه خودمو از نو نوشتم و از یه سایت مدرن شسته رفته چیزهای جدید ساختم.
- کمتر از زمینه های تک رنگ استفاده کنید
بعضی وقتا طراحی خوب یعنی طراحی ساده. و طراحی های ساده همیشه از نظر تجربه کاربری خوب جواب دادن. تعداد رنگ هایی که تو سایتتون استفاده کردید رو به دو تا کاهش بدید (مشکی و یه رنگ دیگه- از نظر فنی سفید بهتره) تا از لود اضافی کاربر جلوگیری کنید و یه تصویر واضح به کاربر بدید که بدونه کجا بره و چی کار کنه. در پایان هم اینو اضافه کنم که تو هیچ سایتی نمی بینید که رنگ های مختلف تو متن استفاده بشه، چون اینطوری تمرکز روی مطلب سخته.
- برای جای مطالب خلاقیت به خرج بدید
کی گفته باید همه چیز تو یه خط صاف منظم قرار بگیرن؟ دقیقا طوری دیده بشید که هر مدل دیگه ای دربرابرش کم بیاره.
اگه از قوانین قدیمی چاپ دوری کنید، یه قدم از بقیه جلوترید و همیشه تو رتبه دوم بهترین ها قرار میگیرید مگر اینکه مشهورترین طراح تو حوزه کاری خودتون باشید.
- روش های قدیمی و اصولی رو دوباره یاد بگیرید
برای من مسئله، بکار گیری طراحی یا مهارت های نو فکر کردن نبود. چون من اصول طراحی سایت رو وقتی سایت ها اونطوری که نشونتون دادم بودن یاد گرفتم و مسما تنها کاری که باید می کردم این بود که یه رفرش سریع بزنم و دوباره کارمو ادامه بدم.
بهتون توصیه می کنم کدهای اصلی سایت های قدیمی و آموزش های قدیمی HTML رو بررسی کنید.
این طراحی کجاها خوب جواب میده و کجاها بدرد نمی خوره؟
وبسایت همیشه یه توازن بین تأثیر شخصی مدیر سایت و ایجاد بهترین تجربه برای کاربرهاست.
تو وبلاگ، بهتره رو راحتی درک متن تمرکز کنید. بعضی از سایت های معروفی که الآن می بینید، یه زمانی وبلاگ هایی بودن که از این قانون تبعیت کردند.
پس وقتی دارید وبلاگ میسازید بهتره بدنه مقاله طبق معمول باشه. مثلا این سایت رو ببینید. با اینکه طراحیش خاصه ولی وقتی وارد مقالات میشید فونت های معمولی و خوانا استفاده شده.
اگه یه طراح سابقه تجربیاتشو تو سایتش نمایش بده، مشتری رو تو موقعیتی قرار میده که با خودش میگه اول باهاش تماس بگیرم.
و در آخر، بهتره اول مخاطبانتونو بشناسید و ببینید می تونید با چشم پوشی از طراحی های مرسوم کنار بیاید یا نه.
برید جلو و یه چیزی بسازید که به طرز افتضاحی عالی باشه.
آیا طراحی نکردن سبک جدید طراحی است


 بسیاری از شرکت نمی دانند که طراحی وب سایت بر سئو تاثیر میگذارند و فقط به فکر تولید محتوا و تبلیغات می باشند تا از این راه رتبه خود را در موتورهای جست و جو تغییر دهند و کاربران بسیاری را جذب کنند . آنها به طرز قرار گرفتن منوهای ناوبری و همچنین ریسپانسیو بودن وب سایت خود توجه نمیکنند . ما همه روزه تماس هایی را مبنی بر سوالات مشتری در رابطه با سئو وب سایتشان دریافت میکنیم بعد از بازدید از وب سایتشان متوجه می شویم که نکات بالا را رعایت نکرده اند .البته از اهمیت محتوا نباید غافل شد به شرط آنکه نکات بالا را رعایت کرد. به طور کلی میتوان گفت بهتر است طراحی وب سایت خود را به دست متخصصان و طراحان در این زمینه بسپارید .
بسیاری از شرکت نمی دانند که طراحی وب سایت بر سئو تاثیر میگذارند و فقط به فکر تولید محتوا و تبلیغات می باشند تا از این راه رتبه خود را در موتورهای جست و جو تغییر دهند و کاربران بسیاری را جذب کنند . آنها به طرز قرار گرفتن منوهای ناوبری و همچنین ریسپانسیو بودن وب سایت خود توجه نمیکنند . ما همه روزه تماس هایی را مبنی بر سوالات مشتری در رابطه با سئو وب سایتشان دریافت میکنیم بعد از بازدید از وب سایتشان متوجه می شویم که نکات بالا را رعایت نکرده اند .البته از اهمیت محتوا نباید غافل شد به شرط آنکه نکات بالا را رعایت کرد. به طور کلی میتوان گفت بهتر است طراحی وب سایت خود را به دست متخصصان و طراحان در این زمینه بسپارید .