بگذارید تجربه یکی از دوستانم که اخیرا در شرکت دارکوب ملاقات کردم را از زبان خودش برای شما به اشتراک بگذارم. دوست من مربی پیلاتس هست و چند سال پیش یک وب سایت برای ورزشگاه خودش به یکی سفارش داد. این هم مابقی داستان از زبان خودش.
داستان من یک مقدار شاید عجیب و ترسناک باشه. حدودا 10 سال پیش از یک نفر خواستم تا برام یک وب سایت ارزان و ساده درست کنه. او موقع خودم از وبلاگ نویسی و ساخت وب سایت کمی می دونستم، اما وقت و اطلاعاتم در حدی نبود که بتونم یک وب سایت درست کنم. تازه کارم رو شروع کرده بودم و خیلی سرم شلوغ بود. به هر حال من توی اون شلوغی یک تصمیم بد برای وب سایتم گرفتم.
من به طراح وب سایتم یک سری ایده کلی از آنچه می خواستم و آنچه ظاهر وب سایت باید باشه دادم. برای همین چند عکس هم گرفتم و به طراحم دادم. در حقیقت وقتی وب سایت حاضر شد خیلی ازش راضی بودم. زیبا بود و چند طراحی خاص و مخصوص خودش رو داشت. وب سایتم در اون زمان به نظرم چیزی از وب سایت های دیگه کم نداشت، برای همین هم چند سالی اونو به حال خودش رها کردم.
من مشغول کسب و کار خودم بودم، و روی بازاریابی کار می کردم. گهگاهی هم مقاله ایی برای وبلاگم در وب سایتم می نوشتم. دیگه به وب سایتم توجهی نداشتم. اصلا به این فکر نمی کردم که نسبت به بقیه وب سایت ها چطور به نظر می رسه. فکر می کردم همین که سالانه هزینه هاست و دامنه سایتم رو پرداخت کنم کافیه، و وب سایتم داره کارشو می کنه.
اما وقتی بازاریابی هام نتیجه داد و کلی مشتری به من زنگ می زدند دیدم که کم کم در این میان بعضی ها از وب سایتم ناراضی هستند و می گن چقدر طراحی وب سایتم ضعیفه و هیچ کارایی خاصی نداره، حتی بعضی از اطلاعاتم مثل آدرس و تلفن های جدیدم رو در وب سایتم به روز نکرده بودم، باورتون میشه؟! از اون بد تر، وب سایت من که روزی در صفحه اول یا دوم گوگل بود دیگه داشته به صفحه سه می رفت. و این یعنی 90 در صد بازدید کنندگان طبیعی که از موتورهای جستجو وب سایت منو پیدا می کردند را داشتم از دست می دادم.
اینجا بود که فهمیدم اولویت اول کسب و کار و بازاریابی من همون طراحی دوباره وب سایتم هست. و وقتی که وب سایتم را دوباره طراحی کردم دیدم که چه فرصت هایی از رو از دست دادم. تازه کسب و کارم شروع کرد به رشد و در مدت کوتاهی بازدید کنندگان وب سایتم دو برابر شدند.
اشتباه من این بود که خیلی درباره وب سایت اولم از خود راضی بودم. تا به حال نظر والدین رو درباره بچه هاشون شنیدید؟ یا اینکه توجه کردید که بچه ها چقدر زود بزرگ می شن؟ همه چیز به آرامی و اما به طور مدام تغییر می کنه و تنها به نگاه کردن عکس های قدیمی هست که متوجه می شیم چقدر اطراف مون تغییر کرده.
این هم از تجربه دوست من، یک وب سایت خوب در طول زمان بهبود پیدا می کند. فقط فکر کنید که توی این چند سال اخیر چند تا خیابان عریض و بزرگ در شهر درست شده، دنیای تکنولوژی دیجیتال صد برابر اون سریع تر تغییر می کنه! مهم نیست که وب سایت شما برای یک فروشگاه آنلاین هست یا یک آموزشگاه یا باشگاه ورزشی، شما باید حداقل سالی یک بار بایستید و از خودتون بپرسید که وب سایت من چی کم داره؟ چه چیزی در دنیای تکنولوژی در وب سایت های جدید اضافه شده که سایت من نداره؟ آیا امروز هم سایت من طراحی اش خوبه یا دیگه قدیمی و تکراری به نظر می آد؟
خوب در ادامه چند تا سوال دیگه هست که شاید پاسخ مناسب به اون می تونه طراحی مجدد وب سایت شما باشه.
1- آیا وب سایت من با دستگاه های موبایل سازگار است؟
طبق آمار منتشر شده توسط گوگل درباره کاربران اینترنت، 82% از کاربران تلفن های هوشمند برای یافتن کسب و کار های محلی از موتورهای جستجو استفاده می کنند (در حالیکه 80% کل کاربران اینترنت گوشی موبایل دارند). کاربران گوشی های موبایل در سال های اخیر به شدت افزایش پیدا کرده است و در مقابل 52% از کاربران اینترنت ترجیح می دهند برای جستجو های خود از گوشی های موبایل (یا تبلت ها) بجای کامپیوتر های دسکتاپ و یا لپ تاپ استفاده کنند.
اگر استفاده و یا پیمایش از وب سایت شما برای کاربران موبایل راحت نیست، در نتیجه شما روزانه تعداد زیادی کاربر را از دست می دهید. برخی از مواردی که نشان می دهد وب سایت شما مورد پسند دستگاه های موبایل نیست عبارتند از:
- وب سایت شما پیمایش یا Navigation موبایل ندارد.
- لینک ها و محل های کلیک بسیار کوچک هستند.
- زمان بارگذاری وب سایت شما در دستگاه های موبایل طولانی است.
- عکس ها و سایر المان های وب سایت شما به هم ریخته اند و در جای خود نمایش داده نمی شوند.
- گوگل در ابزار تست وب سایت های موبایل یا Mobile Page Speed Test به شما نمره خوبی نمی دهد.
2- چطور وب سایت خودم را با وب سایت رقیبم مقایسه کنم؟
شاید بگویید من از اونهایی نیستم که چشمم به دنبال رقیب باشه یا اهل چشم و هم چشمی باشم. اما در دنیای وب برای وب سایت تان هم شده، می بایست یک چشم تان به وب سایت های که خیلی عالی طراحی شده اند باشه. وب سایت ها امروز مثل جواهر می مونند، اما وب سایت شما باید با بقیه یک تفاوت هایی داشته باشه تا در میان بقیه بهتر بدرخشه. پس لیستی از وب سایت های رقیب های خود درست کنید، به همه اون ها سر بزنید و با وب سایت خود تون مقایسه اش کنید. شاید حتی بد نباشه یک قدم جلو تر بروید، کسب و کار مشابه خود را در کشوری دیگر بیابید و ببینید آن ها در وب سایت خود چطور خدمات و یا کلای خود را ارائه می دهند؟
- کدام وب سایت به روز تر به نظر می آید؟
- کدام وب سایت پیمایش طبیعی و راحت تری دارد؟
- کدام وب سایت حس بهتری به شما می دهد؟
- از چند نفر نظر خواهی کنید که ترجیح می دهند با کدام وب سایت کار کنند؟
3- آیا محتویات وب سایت شما هنوز معتبر است؟
به روز رسانی اطلاعات در وب سایت معمولا نیاز به طراحی مجدد وب سایت ندارد. هر چند بعضی مواقع این طراحی دوباره بخاطر تغییر در مدل کسب و کار یا محل آن می باشد (عکس ها و نقشه).
4- آیا وب سایت من رتبه خوبی دارد؟
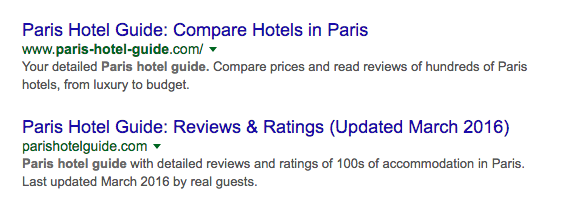
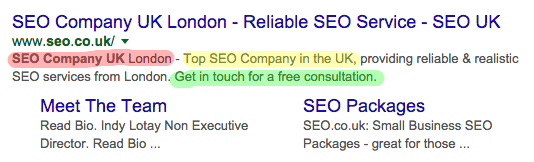
یک جستجوی ساده به شما نشان خواهد داد که وب سایت شما چه موقعیتی در نتایج جستجو دارد. تنها لازم است که در مرورگر خود نام کسب و کار، نام خودتان یا نام فعالیت به همراه نام شهر تان را جستجو کنید.
اگر از عمر وب سایت شما شش ماه می گذرد اما وب سایت شما در نتایج جستجو در صفحه اول گوگل نمایش داده نمی شود، احتمالا مشکلی وجود دارد. اما اگر در صفحه دوم نتایج هم نبودید آن وقت باید جدا نگران شد. البته استثنایی هم وجود دارد، تشابهات اسمی، که خیلی کم اتفاق می افتد.
ما معمولا انتظار داریم وب سایت کسب و کارمان رتبه اول گوگل باشد، و یا حداکثر جایی در صفحه اول یا دوم نتایج. اگر شما در کسب و کاری رقابتی هستید، ممکن است چند ماهی طول بکشد تا در صفحه اول نتایج جستجو مشاهده شوید. با این حال اگر وب سایت شما بیش از 6 ماه تا 1 سال سن دارد و همچنان در صفحه اول گوگل مشاهده نمی شود باید تغییرات زیادی برای وب سایت خود انجام دهید.
در مقاله ایی دیگر درباره زمان نتیجه دهی سئو بیشتر توضیح داده ام.
این مسئله در بین کسانی خود وب سایت شان را توسعه می دهند متداول است. بجای آنکه روی کلمه کلیدی خاص تمرکز کنند از کلماتی بسیار متداول و عمومی استفاده می کنند. همیشه برای سئو خود را در جای شخصی بگذارید که به دنبال خدمات یا کالای شما می گردد، چه عبارتی را در گوگل جستجو می کنید؟
همچنین ممکن است در طراحی وب سایت شما مشکلاتی وجود داشته باشد مثلا فقدان متا تگ های مناسب یا تنظیمات مربوط به انواع صفحه نمایش. با حل این مسائل ساده ممکن است جایگاه وب سایت شما در نتایج جستجو بشدت بهبود یابد.
5- آیا بطور مرتب از وب سایت ارتباط ورودی می گیرید؟
اگر وب سایت شما رتبه خوبی در نتایج جستجو دارد اما به نظرتان تماس های زیادی از سمت وب سایت برای شما ایجاد نمی شود، لازم است این مسئله را مورد بررسی قرار دهید و چند سوال از خود بپرسید:
- آیا وب سایت در سلامت است؟ آیا فرم ها و عملگر های تماس مشتری به درستی کار می کند؟
- آیا اطلاعات و عملگر ها به راحتی قابل فهم و کاربرد هستند؟
- آیا اطلاعات تماس به راحتی و به شکل صحیح در تماس هستند؟
- آیا وب سایت نشان دهنده اهمیت و قدرت کسب و کار شما هست؟ شما تقریبا 5 ثانیه فرصت دارید که یک کاربر جدید که به وب سایت شما وارد شده را جذب کنید! آیا طراحی وب سایت شما این قدرت را دارد؟
- آیا وب سایت شما حرفه ایی به نظر می آید؟ وب سایت های غیر حرفه ایی پر از محرک یا تبلیغات هستند.
6- آیا وب سایت شما تاریخ گذشته است؟
هر سال وقت سرما وقتی لباس های زمستانی را پس از مدت ها از کمد در می آوریم، با دیدن این لباس ها یک حس نوستالژی به ما دست می دهد. اما درباره وب سایت اینطور نیست! یک وب سایت قدیمی تنها بوی کهنگی می دهد.
تکنولوژی های توسعه وب به سرعت در حال پیشرفت هستند. من نمی تونم به شما بگویم اگر وب سایت شما X سال از عمر آن می گذرد برای به روز بودن نیاز به طراحی دارد یا خیر. نیاز به طراحی مجدد وابسته است به تکنولوژی هایی که قبلا یک توسعه دهنده در وب سایت شما استفاده کرده است، و طراحی و کارکرد در کنار هم اهمیت دارد. برای مثال اگر در وب سایت شما از تکنولوژی فلش و پخش صدا (on load) استفاده شده است، باید این موارد هر چه سریع تر با تکنولوژی های جدید بازسازی شود. چون این تکنولوژی های قدیمی در بسیاری از مرورگر ها پشتیبانی و نمایش داده نمی شوند.
طبق تحقیقات ResearchGate نزدیک به 94% مردم می گویند که وب سایتی که خوب طراحی شده است قابل اطمینان می باشد. این بسیار مهم است که مشتریان فعلی و آینده شما از طریق وب سایت حس اعتماد بگیرند. در این زمان است که طراحی یا حداقل رفع اشکالات وب سایت اهمیت دو چندان پیدا می کند.
بعضی وقت ها ارزیابی وب سایت خودمان دشوار تر است. در این مواقع بهتر است به دنبال سایتی بگردید که از طراحی آن خیلی راضی هستید. سپس از خود بپرسید که چرا این طراحی برای شما رضایت بخش و راضی کننده است. و بعد وب سایت خود را با این نمونه مقایسه کنید.
7- آیا وب سایت من خیلی شلوغ است؟
همانطور که کسب و کار شما رشد می کند، وب سایت شما هم رشد می کند. در طول زمان ممکن است صفحه اول وب سایت شما با چندین خط آیتم از خبر گرفته تا محصولات یا خدمات جدید شلوغ شود. کاربرانی که به راحتی نتوانند به آنچه می خواهند دسترسی پیدا کنند به سرعت از وب سایت خارج می شوند، و شما یک مشتری بالقوه را از دست می دهید. و این در حالی است که این روز ها صحبت فقط بر سر پیمایش ساده، آسان و غریزی است.
8- آیا وب سایت من خیلی کند است؟
شما به عنوان یک کاربر اگر وارد یک وب سایت شوید که سرعت آن پایین است، چه کار خواهید کرد؟ احتمال بسیار زیاد سریع خارج می شوید.
طبق تحقیقات KISSmetrics نزدیک به 47% کاربران انتظار دارند که یک وب سایت تنها در 2 ثانیه لود شود، و 40% کاربران اگر زمان بارگذاری بیش از 3 ثانیه باشد وب سایت را ترک خواهند کرد.
برخی از دلایل پایین بودن سرعت وب سایت:
- سرعت هاست وب سایت پایین است.
- از تعداد زیادی تصاویر و عکس غیر فشرده استفاده شده است.
- تعدادی زیادی پلاگین و افزونه بر روی سایت نصب شده باشد.
- اسکریپت های مخرب در وب سایت شما سرعت را پایین آورده اند.
- وب سایت شما از امکانات Cache مرورگر استفاده نکرده یا درست استفاده نمی کند.
- در وب سایت شما ویدئو یا صوتی به صورت on Load استفاده شده است.
- وب سایت شما از فلش استفاده کرده است.
9- آیا هزینه وب سایت شما بالاست یا پر استرس است؟
هزینه مدیریت یک وب سایت معمولا شامل موارد زیر است.
- هزینه هاست ماهانه
- هزینه دامنه سالانه
- هزینه website builder ماهانه (در صورت استفاده)
- هزینه ماهانه اپلیکیشن ها برای ارسال ایمیل و زمانبد ها (در صورت استفاده)
- هزینه توسعه دهنده وب برای آپدیت و تغییرات روزانه وب سایت
با گسترش کسب و کار شما ممکن است مجبور شوید طرح های گران قیمت تری برای وب سایت خود در نظر بگیرید. یا شاید توسعه دهنده وب سایت شما هزینه بیشتری برای انجام تغییرات از شما طلب نماید یا هزینه لایسنس اپلیکیشن های شما افزایش پیدا کند.
به هر دلیلی اگر شما احساس می کنید که هزینه مدیریت وب سایت شما خیلی بالاست و یا خیلی پر استرس می باشد، لازم است که به یک پلتفرم دیگر سوئیچ کنید.
آیا من می توانم خود وب سایتم را باز طراحی کنم؟
آیا به این نتیجه رسیده اید که وب سایت شما نیاز به یک چهره جدید دارد؟ خوب چه کار باید کرد؟ من می دانم که می توانید یک نفر را برای اینکار استخدام کنید، اما این کار هزینه دارد، نه؟ این روزها آگهی های زیادی برای توسعه سایت وجود دارد که می گوید: “خودتان وب سایتتان را طراحی کنید، اینکار آسان است، ما به شما قالب های آماده ارائه می دهیم، شما می توانید این کار را خود انجام دهید، پس چرا دیگران؟” سوال من این است آیا شما می توانید با یک ویدئوی آموزشی کاراته، یوگا یا هر چیز دیگر را با ریزه کاری هایش یاد بگیرید؟ قطعا به تجربه می دانید که یک شخص حرفه ایی در هر کاری هر چقدر هم ساده نکاتی ریز را می داند که شما هیچ ایده ایی از وجود آن ها ندارید چه برسد به پیاده سازی آن. البته مثال دیگری هم وجود دارد شما نمی توانید موتور اتومبیل خود را تعمیر کنید اما با این حال کار هایی است که می توانید با پذیرفتن ریسک خراب کردن اتومبیل تان انجام دهید، مثلا چراغ یا لامپ اتومبیل خود را عوض کنید. در وب سایت هم همینطور است. شاید شما بتوانید مسائلی را به راحتی با کمک سایت های آموزشی و کمکی پیش ببرید اما در جزئیات و مسائل حساس تنها خواهید ماند. پس شاید معقول نباشد که خود شما دست به کار شوید و با یکی از این قالب های آماده وب سایتی را بوجود آورید که هر لحظه نیاز به پشتیبانی حرفه ایی برای مسائل پیش بینی نشده در زمان طراحی را دارد. پس در این مورد من انتخاب را به دانش و تجربه شما می سپارم.
طراحی مجدد وب سایت