مشکلات طراحی سایت با وردپرس
طراحی سایت با وردپرس دوست داشتنی است ولی با این حال باید قبول کنیم که دارای نقاط ضعف خود است، نقص هایی که هر صاحب سایت باید آنها را حل کند، بعضی از آنها برای امنیت سایت بسیار مهم هستند، و بعضی دیگر میتواند ظاهر سایت را زیبا کنند ،اما می توانند به همان اندازه ناامید کننده باشند.
حال مشکلات را بازگو می کنیم و راه حل های آنها را ارائه می دهیم:
- وردپرس همیشه امن نیست:
از امنیت شروع می کنیم زیرا یکی از جدی ترین مشکلات در بسیاری از سایت های وردپرس است.
هر ساله، سایت های زیادی را می بینیم که قربانی هکرها و اسکریپت های مخرب هستند. برای مثال، فقط در سال 2014، دو آسیب پذیری عمده گزارش شد:
- اولین نفر که بیش از 50000 سایت و شخص دیگر حدود 100000 سایت را تحت تاثیر قرار داد.
مراقبت از امنیت سایت شما واقعا شوخی نیست،اگر شما این مورد را نادیده بگیرید ممکن است سایت خود را از دست دهید، اما متاسفانه، وردپرس هیچ حفاظتی را ارائه نمی دهد. به همین دلیل شما باید به دنبال راه حل هایی باشید:
- همیشه از کلمه عبور امن استفاده کنید، اگر ازرایج ترین رمزهای عبور استفاده می کنید، اشتباه می کنید. رمزعبور پیچیده تری را انتخاب کنید.
- به محض مشاهده اطلاع رسانی در مورد آپدیت هسته وردپرس و پلاگین هایی که شما از آن استفاده کردید، بهتر است که عملیات به روز رسانی را انجام دهید زیرا همیشه تعدادی از اشکالات و آسیب پذیری های رایج را رفع می کند.

- پلاگین ها یا تم ها را از منابع ناشناخته دانلود نکنید. آنها را از منابع رسمی در org یا دیگر منابع قابل اطمینان مانند سایت شرکت دارکوب دریافت کنید.
- از یک پلاگین امنیتی اختصاصی استفاده کنید.پلاگین هایی مانند Sucuri Security یا Wordfence شما را از حملات معمولی محافظت میکنند.

- وردپرس هیچگونه قابلیت پشتیبان گیری ندارد:
چندین راه برای فعال کردن قابلیت پشتیبان گیری در وردپرس وجود دارد:
اگر شما یک ابزار پشتیبانی با کیفیت میخواهید، VaultPress را در نظر بگیرید (این یک راه حل پشتیبانی و بازگردانی کامل است؛ از 99 دلار در سال شروع می شود)
- سرعت لود سایت های وردپرس کند میباشد:
گزارش شده است که فقط تاخیر یک ثانیه در زمان بارگذاری سایت شما ممکن است باعث کاهش 11 درصدی بازدیدهای صفحه شود.
بازدیدکنندگان زمان کافی برای بالا آمدن صفحه ندارند و یا به اندازه ای صبورنمی باشند که بتوانند تحمل کنند.
دلایل زیادی وجوددارد که می تواند سایت شما را کند نماید:
- پلاگین هایی که سرعت لود آهسته دارند،بررسی کنید که کدام یک از پلاگین های شما دارای سرعت لود پایین است(برای این کارمیتوانید از پلاگین P3 analyzer plugin استفاده کنید)و پلاگین سریع تری را به جای آن جایگذاری نمایید.
- ممکن است هاست شما سرعت پایینی داشته باشد ، معمولا هاست های با هزینه پایین تر مناسب نمی باشند.
- Cach یک مفهوم نسبتا پیچیده است ، شما میتوانید برای بالا بردن سرعت لود سایت از پلاگین W3 Total Cache استفاده کنید.
- فشرده سازی gzip. به طور خلاصه، فشرده سازی ZIP، اندازه فایل های وب سایت شما را کاهش می دهد. شما می توانید با اضافه کردن این خطوط به فایل htaccess آن را فعال کنید:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
- تم شما ممکن است ناامن باشد
تم های وردپرس اغلب آسیب پذیرهستند، برای بهبود شانس خود، می توانید قالب خود را با افزونه Theme Check تست کنید و اطمینان حاصل کنید که هیچ چیز مخربی در قالب سایت شما وجود ندارد.
- این روزها رسانه های اجتماعی گسترده هستند، غیرممکن است که تصور کنید یک سایت موفق وردپرس هیچ ادغام رسانه ای اجتماعی نداشته باشد.
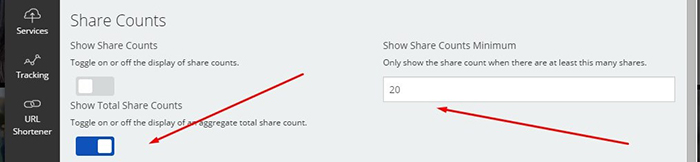
یکی از راههای نشان دادن محبوبیت سایت شما برای رسانه های اجتماعی، نمایش دادن دکمه های به اشتراک گذاری در کنار پست ها و صفحات شما است.
در حقیقت، اگر از دکمه های رسانه های اجتماعی استفاده می کنید که تعداد پست های به اشتراک گذاشته شده را نشان می دهد ، اما این تعداد ( 0یا فقط 1 یا 2) می باشد، پس این پست یا محتوا از نظربازدیدکنندگان کاربردی ندارد.

رفع این مشکل بسیار ساده است، به عنوان مثال، شما می توانید ازافزونه SumoMe برای مدیریت دکمه های رسانه های اجتماعی خود استفاده کنید. در تنظیمات اشتراکگذاری در این افزونه، فقط گزینه ای را انتخاب کنید تا عدد را نشان ندهد تا به آستانه مشخصی (تعداد موردنظر)برسد.

- فشرده سازی تصاویر همیشه مفید نیست
وردپرس برای فشرده سازی تصاویر تنظیمات جالبی دارد،به طورپیش فرض دروردپرس هر تصویر با کیفیت 90% تنظیم شده است.اما اگر سایت بر اساس تصاویر طراحی شده باشد پس باید با استفاده از نسخه های اصلی تصاویر، مقدار مجدد فشرده سازی را به 100٪ بازگردانید.
برای این کار کدهای زیر به فایل function.php اضافه نمایید:
add_filter( ‘jpeg_quality’, ‘reset_jpeg_quality’ );
function reset_jpeg_quality() {
return 100;
}
- تصاویر شاخص همیشه بهینه نیستند
وردپرس از تصاویر شاخص درمکانهای مختلف سایت استفاده میکند به عنوان مثال در کنار پست های شما در پایین صفحه و…..
اگر شما قالب خودرا تغییر دهید تنظیمات تصاویر شاخص تغییر خواهند کرد ، شما میتوانید از یک افزونه مانند Regenerate Thumbnails استفاده نمایید ، این افزونه تصاویر شمارا می گیرد و تصاویررا بازسازی و به حالت استاندارد تغییر می دهد.
- سایت شما لینک های خراب دارد
لینک های شکسته درسایت شما دیده نمی شوند،به طور مثال اگر دو ماه پیش لینک سایتی را در سایت خود قرار داده اید و حالا آن سایت به صورت آفلاین در آمده است،در نتیجه شما یک پیوند خراب دارید.
پیدا کردن لینک های خراب کار سختی است برای حل این مشکل میتوانید از افزونه Broken Link Checker استفاده نمایید.

طراحی سایت با امکانات شیپور
طراحی سایت نیازمندی ها
یکی از سایت هایی که امروزه در زمینه ی رفع نیاز و بازاریابی کاربران بسیار پر رونق است، سایت های نیازمندی و آگهی است. در این گونه سایت های کاربر با عضویت و ثبت آگهی در سایت، اگهی با تایید مدیر به نمایش عموم در می آید. (بیشتر…)
کدام ورژن URL را باید به کنسول سرچ گوگل اضافه کنیم؟ (سئو 101)
میدونستید کنسول سرچ گوگل یه سری اطلاعات فنی راجع به عملکرد وب سایتتون به صورت رایگان ارائه میده؟ به نظرتون با استفاده از اطلاعات این کنسول چقدر میتونید تو هزینه ها پیش بیفتید و درآمدتونو افزایش بدید؟ تو این مقاله درباره نحوه افزودن سایت به کنسول سرچ گوگل و مزایای اون با شما صحبت میکنیم. (بیشتر…)
مراحل طراحی وب سایت
در ادامه گزیده ای از درس طراحی وب سایت دانشگاه های خارج از کشوره. تو این درس دانشجوها درباره مراحل تحقیق و برنامه ریزی برای کسب اطلاعات از پروسه طراحی و ابزارهای مدیریت پروژه و تکنیکهای تسهیل مدیریت کار آموزش داده میشن. در انتهای مقاله شما دیگه باید بتونید خودتون یه وب سایت راه بندازید، بازدیدکننده جذب کنید و اونها رو به مشتری هاتون تبدیل کنید. (بیشتر…)
مقدمه ای بر تست کارایی وب سایت
وقتی میخواهید یه وب سایت جدید بسازید باید چیزهای زیادی رو در نظر بگیرید. سایتتون باید انقدر جذابیت داشته باشه که مردم از دیدنش لذت ببرند و دوست داشته باشند وقتشونو اونجا صرف کنند. به علاوه باید همه اطلاعاتی که میخواهید خوانندگانتون بدونن رو توش بذارید و اونها رو به هدفی که بخاطرش به وب سایتتون اومدند برسونید. یکی از مهمترین کارهایی که موقع ساخت وب سایت باید انجام بدید تست کارایی سایته. کار با وب سایتها دیگه برای کاربرهای اینترنت خیلی راحت شده و به سرعت میتونن با سایت ارتباط برقرار کنند، بنابراین اگه سایتی کارایی لازم رو نداشته باشه و قابل استفاده نباشه، کاربر خیلی سریع متوجه میشه و سایت رو ترک میکنه. (بیشتر…)
چطور از هوش مصنوعی برای ساخت لینک استفاده کنیم و رتبه بگیریم
هر چی محبوبیت هوش مصنوعی در بین مشتریها بیشتر میشه، بازاریابهایی که روی بهینه سازی موتور جستجو کار میکنند باید بیشتر ازش در کارهاشون استفاده کنند.
استفاده از هوش مصنوعی به کار خیلی از شرکتهایی مثل اپل، مایکروسافت، آمازون و گوگل نفوذ کرده. این شرکتها سعی دارند اجزای سرچ صوتی و دستورات صوتی رو به اجزای تجزیه ناپذیر تجربه کاربریشونو تبدیل کنند. (بیشتر…)
روشهای سرمایه گذاری بر روی گوگل تگ منیجر
اگه از مزایای گوگل تگ منیجر بی خبرید توصیه میکنم این مقاله رو از دست ندید. دارکوب تو این مقاله شما رو با 5 روش استفاده از گوگل تگ منیجر یا GTM آشنا میکنه تا بتونید نتیجه های بهتری از بازاریابیتون بدست بیارید. (بیشتر…)
چرا حین ساخت وب سایت به یونیت تستینگ نیاز داریم
یونیت تستینگ باید به عنوان یکی از بخش های ضروری توسعه وب محسوب بشه.
یونیت تستینگ داره روز به روز بیشتر در چشم انداز توسعه نرم افزارهای جدید – و به خصوص در محیط های سریع – بکار میره.
یونیت تست یه عملکرد کوتاه برای تست کردن رفتار یونیت (واحد)های کوچیک کد محصولات که پذیرش یا عدم پذیرش نتایج رو تولید میکنند بکار میره. این تست یه ابزار قوی و البته از نظر ما ضروریه. یونیت تستینگ به توسعه دهنده ها کمک میکنه باگ ها رو پیدا کنند و به این ترتیب کیفیت کدها رو تضمین میکنه و خوبیش اینه که همه اینها رو در مرحله توسعه میتونه انجام بده. (البته حتما قبول دارید که گه مشکل قبل ااز اینکه کد به بخش تضمین کیفیت برسه پیدا و رفع بشه دیگه باگ محسوب نمیشه.) (بیشتر…)
چطور محتوای وب سایت را بررسی کنیم؟
اگه ندونید الآن کجا ایستادید، نمیتونید مسیرتونو پیش بینی کنید و ببینید به کجا قراره برسید. بررسی محتوا کمکتون میکنه تا موقعیت فعلی و آینده تونو مشخص کنید.
بررسی محتوا سنگ بنا و اساس استراتژی محتوا رو تشکیل میده و استراتژی محتوا هم خودش اساس بازاریابی محتواست. در بررسی محتوا هدفمون اینه که یه تحلیل کیفی از کل محتوای وب سایت (یا در پاره ای مواقع از یک شبکه سایت و یا از شبکه های اجتماعی و در کل هر محتوایی که متعلق به سازمان و شرکت باشد) به عمل بیاید. (بیشتر…)
چطور شرکتم را به گوگل مپ اضافه کنم؟
گوگل مپ اول با اسم Google Places روی کار اومد و حالا قسمتی از داشبورد Google My Business شده. داشبورد گوگل برای مدیریت و ردیابی حضور آنلاین شرکتها در پلتفرم های مختلف گوگل (گوگل لوکال یا گوگل مپس، گوگل پلاس، گوگل آنالتیکس و ادوردز) طراحی شده. (بیشتر…)
بازاریابی سئوی محلی
به فرایند بهینه سازی مشخصات وب سایت برای جذب ترافیک از سرچ ها بر اساس موقعیت مکانی فرد سرچ کننده، بازاریابی سئوی محلی یا بهینه سازی سرچ محلی میگن. (بیشتر…)
چرا سئوی محلی مهم است؟
سئوی محلی داره کم کم به یکی از اجزای ضروری تمام شرکتهایی تبدیل میشه که هدفشون کسب موفقیت طولانی مدت در همه موتورهای جستجوست. (بیشتر…)
سئوی محلی چیست؟
کلمه SEO از حروف اول عبارت Search Engine Optimization به معنی بهینه سازی موتور جستجو تشکیل شده، بنابراین میتونیم بگیم سئوی محلی هم یعنی بهینه سازی موتور جستجوی محلی. اما این عبارت هم برای کسایی که قبلا این عبارت رو نشنیده باشند مبهمه. تو این مقاله براتون سئوی محلی رو بطور کامل باز میکنیم. (بیشتر…)
طراح سایت چه مواردی را از iPhone X می بایست یاد بگیرد
چند روزی هست که من و دوستانم در دارکوب داریم با گوشی جدید اپل آیفون ایکس کار می کنیم. چیزی که من را سوپرایز کرده اینه که چطور این مدل با مدل های قبلی متفاوت است. یک تغییر خیلی بزرگ نسبت به آیفون های قبلی، و شاید یکی از بهترین آپدیت های اپل تا به حال بوده. با قیمت بسیار بالاش، نام برند خیره کننده اش، طراحی اش این روزا کلی بحث و جدل به پا کرده. و داستان هایی که مردم را در دور تا دور جهان پشت درب فروشگاه های اپل به صف کشیده است.
5 روش ساده برای سئوی محلی در سال 1396
اگه با سئوی محلی تازه آشنا شدید و نمیدونید از کجا شروع کنید، حتما این مقاله رو از دارکوب بخونید. (بیشتر…)
چرا دعوا را اول باید طراح وب سایت شروع کند
یکی از بدترین قسمت های کار به عنوان طراح سایت اینه: مجبور شدن به کار کردن برای ایجاد وب سایتی حتی زیر حد متوسط. این کار سرنوشتی جز شکست نداره و طراحان هر روز این مسئله را تجربه می کنند.
وب سایت من چه زمانی نیاز به طراحی مجدد دارد؟
بگذارید تجربه یکی از دوستانم که اخیرا در شرکت دارکوب ملاقات کردم را از زبان خودش برای شما به اشتراک بگذارم. دوست من مربی پیلاتس هست و چند سال پیش یک وب سایت برای ورزشگاه خودش به یکی سفارش داد. این هم مابقی داستان از زبان خودش.
طراحی سایت شرکت های ثبتی
طراحی سایت تنها درباره یک ظاهر زیبا یا هیجان انگیز نیست. در اینجا من چند اصولی را که در طراحی سایت شرکت های ثبتی (در حوزه ثبت شرکت و علائم تجاری) می بایست رعایت شود را توضیح می دهم. این اصول تقریبا می بایست در هر نوع طراحی سایت مورد استفاده قرار گیرد. هدف از این نوع اصول رسیدن به راهی است که حداکثر ارتباط بین وب سایت و مخاطب های آن برقرار شود.
نکاتی برای کار کردن با طراحان وب
کار کردن با طراحان وب یکمی ترفند لازم داره، به خصوص اگه تا حالا از این کارها نکرده باشید. با خوندن این مقاله نکاتی رو یادآوری میکنیم که بدونید چطوری میتونید بیشترین بهره رو از این همکاریتون بدست بیارید.
من اخیرا خیلی درباره روابط کاریم با همکارام در دارکوب فکر میکنم. دارم سعی میکنم بفهمم چرا بعضی پروژه ها روون تر از بقیه پیش میرن و وب سایتهایی که در نتیجه اونها تولید میشن هم از بقیه موفق ترند. در خیلی از موارد علتش روابط بین ما و مشتری بوده.
شک نکنید که کسب بهترین نتیجه ممکن یه هنره. حالا من میخوام 10 تا نکته و ترفند یادتون بدم که تو این هدف کمکتون کنه.
1- عجله نکنید
هر روز پروژه های وب بخاطر محدودیت های بودجه و زمانی دارن فشرده تر میشن. اگه میخواهید کارتونو خراب کنید، از این محدودیت ها برای خودتون بذارید. بالاخره ساختن یه چیز خاص زمان میبره. طراح وب برای اینکه نظراتشو سبک سنگین کنه و روشهای مختلف رو بسنجه زمان لازم داره. هر چی زمان بیشتری برای فکر کردن بهش بدید، کار خودتون بهتر میشه.
البته که سر وقت بودن هم اهمیت داره. وگرنه کارتون باز دچار مشکل خواهد شد.
2- اصرار کنید که پیشرفت کار رو ببینید
طراح های وب عادت دارن تو خفا کار کنن. ترجیح میدن اطلاعات کمی بدن و وقتی کار طراحی تموم شد و کار آماده ارائه شد اونو تحویل بدن. متاسفانه در اکثر موارد این روش منجر به بروز مشکلاتی میشه.
اگه به هر دلیلی طراح وب خواسته شما رو خوب متوجه نشده باشه، ممکنه روزها و هفته ها وقت بذاره و در نهایت یه طراحی تحویل بده که باب میل شما نیست. گذشته از وقتی که روی طراحی گذاشته، طراح از نظر احساسی و مالی هم روی این کار سرمایه گذاری کرده. از نظر طراح، سایتی که درست کرده هیچ نقصی نداره و دیگه نمیتونه بپذیره که زمان بیشتری روش بذاره و تغییرش بده و تعجبی هم نداره که این روند به درگیری و مناقشه منجر میشه.
بهتر اینه که از همون ابتدا با طراح وب سایتتون همراهی کنید. باید طرح های اولیه و وایرفریم ها رو ببینید. اینطوری دیگه خیالتون راحته که طراحی نهایی هر دوتونو راضی میکنه.
3- اگر شک دارید تست کنید
تردیدی نیست که بالاخره یه زمانی میرسه که شما و طراح وب سایتتون سر یه چیزی با هم مخالفید. هر چند طراحان وب تو حوزه کاری خودشون متخصصند اما این دلیل نمیشه که اشتباه نکنند. از اون مهمتر اینه که این وب سایت شماست و شما باید نسبت بهش احساس خوبی داشته باشید و مطمئن بشید که میتونه برای مشتریهاتون بهترین باشه.
اگه شک دارید که پیشنهاد طراحتون پیشنهاد خوبی نباشه، طراحی رو تست کنید. نمیشه بگیم چون شما به دلایل متعدد چیز دیگه ای رو میپسندید باید حرف طراحتونو رد کنید. به جاش مسئله رو با کاربرهای واقعی تست کنید و یه راه حل بی طرفانه پیدا کنید.
4- طراحی های متعدد نخواهید
یه اشتباه رایج بین مشتریها اینه که اصرار میکنن طراح از اول کار، چند تا ایده طراحی بهشون ارائه بده. شاید چون اینطوری احساس میکنن روی کار کنترل بیشتری دارن و میتونن ظاهر و حس و حال سایتشونو کارگردانی کنند. جدا از این، ایده داشتن چند طراحی مختلف از اساس ایده ناقصیه.
مشکل داشتن چند طراحی در ابتدای کار اینه که در نهایت منجر به یه طراحی فرانکشتاینی میشه. منظورم اینه که وقتی چند تا طراحی بهتون ارائه میشه، تو هر طراحی از چند تا عنصر خوشتون میاد و بعد میخواهید اونها رو انتخاب کنید و همه رو تو طراحی نهایی داشته باشید. هر چند قطعا طراحتون بهتون میگه نمیشه که هر عنصری رو به راحتی با هم ترکیب کنید و کنار هم بذارید.
به جای این کارها، پیشنهاد قبلی من رو اجرا کنید و طی روند کار در کنار طراحتون حضور داشته باشید و همین طور که طراحی داره درست میشه خودتون اونو هر طور دوست دارید شکل بدید.
5- هیچ وقت بدون توضیح طرحتونو به کسی نشون ندید
انتخاب به ظاهر و حال و هوای وبسایت ممکنه یه جورایی ترسناک باشه، به خصوص اگه اولین بارتون باشه. حتما میخواهید طراحی رو به همکارها، دوستان و حتی اعضای خانوادتونم نشون بدید تا مطمئن بشید که انتخابتون خوب بوده و خیالتون راحت شه.
من این کارو درک میکنم، اما بدونید که اصلا عاقلانه نیست. هر کسی یه تعریفی از طراحی بد یا خوب داره و یه چیز شخصیه. وقتی از آدمای مختلف نظر میپرسید، نظرات متفاوتی هم دریافت میکنید. این کار به جای اینکه خیالتونو از خوب بودن طراحی راحت کنه، برعکس بیشتر باعث شک و تردیدتون میشه.
البته قبول دارم که باید طراحی رو به چند نفر نشون بدید. اما نه به این صورت که طراحی رو نشون بدید و بپرسید نظرت چیه. اگه میخواهید یه جواب هوشمندانه بگیرید باید براشون توضیح بدید پشت این پروژه چه چیزهایی بوده و پروسه تصمیم گیری چطوری پیش رفته تا به اینجا رسیده و در نهایت این طراحی انتخاب شده. بدون این توضیحات همه فقط نظر شخصیشونو بهتون میدن.
6- مطمئن بشید که ذهنیت شما و طراح از اهداف کاری وب سایت یکیه
حتی اگه دارید تو طراحی با طراح وب سایتتون همکاری میکنید، باز هم ممکنه اهداف نهایی متفاوتی تو ذهنتون باشه. بخاطر همین حتما باید هر دو طرف راجع به اینکه نظرشون در مورد اهداف کاری وب سایت چی هست با هم صحبت کنند و به یک نتیجه واحدی برسند. تصمیماتی که در فرایند توسعه وب سایتتون اتخاذ میکنید همه بر اساس این اهداف انجام میشه.
به جز مشخص کردن اهداف کاری، در اکثر مشاغل باید مخاطب هدف هم تعیین بشه.
7- مخاطب هدف تونو واضح تعریف کنید
هر کاری از دستتون برمیاد انجام بدید تا کاملا شفاف و واضح هر اطلاعاتی که به نظرتون میرسه رو در مورد کاربرهاتون به طراح وب سایتتون انتقال بدید. اینجا خوبه که از طراحتون بخواهید تست کارایی سایت انجام بده. حتی از اون بهتر اینه که ازش بخواهید این تست کارایی رو روی کاربرهای خودتون انجام بده. اینطوری میتونه شناخت بهتری از علایق کاربرها بدست بیاره و ببینه چطور میشه جذبشون کرد.
اگه طراح وب نتونه به درستی مخاطب هدف رو بشناسه، خیلی راحت کل فرایند طراحی سایت اشتباه میشه.
اما اینم بگم که به جز طراح وب، شما خودتونم باید درک درستی از مخاطب هدفتون داشته باشید. شاید فکر کنید دارید، اما باز هم ارزششو داره که یه تست کارایی بگید براتون انجام بدن، مطمئنم از نتیجه متعجب میشید، چون کاربرها از چیزی که شما فکر میکنید خیلی متفاوتند. فقط در یه صورت میتونید این تست رو کنار بذارید اون هم وقتیه که تو کارتون هر روز با کاربرها و مشتریهاتون سر و کار داشته باشید.
8- طراحی رو زیادی شلوغ نکنید
یه مشکلی که من خیلی میبینیم تو پروژه های طراحی پیش میاد اینه که مالک وب سایت طراحی رو خیلی شلوغ میکنه. دقیقا برعکس، اکثر طراحان وب توی کارشون یاد گرفتند که از این کار اجتناب کنند، بیشتر هم چون توی آموزش هاشون اینها رو بهشون گفتند. اما چون اکثر مالکان سایتها پیش زمینه طراحی ندارند، تو این دام قدیمی طراحی می افتند.
از اونجایی که طراحی یه چیز شخصیه، هیچ وقت نمیتونید یه طراحی بی نقص درست کنید. اما همین که میخواهید بهترین ها رو بدست بیارید باعث میشه سعی کنید که همه چیز درست انجام بشه. و حالا مشکل اینجاست که هیچ وقت نمیتونید انتظار داشته باشید که همه کارها درست انجام بشن. شاید بشه طوری طراحیش کرد که طبق سلیقه شخصی شما باشه، اما به این معنی نیست که کاربرها هم ازش خوششون میاد و ترغیب میشن تا کاری رو که شما میخواهید روی سایت انجام بدن.
مرتبط با همین مسئله، مالکان سایتها معمولا فکر میکنند فقط در یک حالته که طراحی میتونه در بهترین حالت خودش قرار بگیره. اما بهترین کار برای انکه طراحی بی نقص انجام بشه اینه که اجازه بدید همه چیز اجرا بشه و بعد ببینید آیا کاربرها باهاش ارتباط برقرار میکنند یا نه. بعد میتونید اونو بر اساس داده هایی که بدست آوردید – و نه بر اساس خواسته های شخصی – اصلاح کنید تا تبدیل به یه طراحی خوب بشه.
یکی از بزرگترین مسائل در رابطه مشتری و طراحه. مالکان وب سایت باید طی یک همکاری بلند مدت با طراح کار کنند.
9- شراکتتونو به صورت دنباله دار ادامه بدید
اکثر مالکان وب سایتها از یه طراح وب میخوان سایتشونو براشون بازسازی کنه و بعد از اتمام کار همه چیزو تموم میکنن. این کار باعث میشه دیگه نشه تحلیل کاربر انجام داد و نتیجتا سایتتون از روند بهتر شدنش باز میمونه.
مالکان سایتها باید به صورت ماهانه با طراح وب سایتشون همکاری داشته باشند. اینطوری میتونن دائما برای اصلاحات مورد نیاز سایت برنامه ریزی کنند و از هزینه های سرسام آور بازسازی سایت خودشونو بیمه کنند.
10- روی مشکلات تمرکز کنید نه راه حل ها
آخرین نکته، که فکر میکنم بینهایت هم مهمه، این که نقش های خودتونو به طور واضح تعریف کنید تا وظایفتون مشخص بشه. به نظر من این وظیفه مالک سایته که مشکلات رو پیدا کنه و وظیفه طراح سایت هم اینه که مشکل رو حل کنه.
اما در اکثر موارد برعکس عمل میشه. مالک سایت مشکل رو پیدا میکنه (مثلا اینکه تم رنگی سایت مناسب مخاطبانش نیست) و به طراح میگه باید فلان رنگ رو انتخاب کنی. اما طراح این وسط نمیدونه مشکل چی بوده که حالا میخوان رنگ عوض شه. فقط میبینه که حالا مشتری میخواد رنگ سایتشو عوض کنه. این باعث میشه طراح نتونه راهکارهای دیگه ای که حتی ممکنه از پیشنهاد شما هم بهتر باشه بهتون ارائه بده. خلاصه اینکه مالک سایت خودش تبدیل به طراح میشه و طراح تبدیل به مجری فنی طراحی.
به این ترتیب هم استعدادهای طراح وب به هدر میره و هم ارتباط بین دو شریک لطمه میبینه و طراح وب علاقه خودشو نسبت به کار از دست میده.
قطعا این فهرستی که تو این مقاله ارائه شد کامل نیست، اما اگه فقط همینها رو هم رعایت کنید تا حد زیادی میتونید با بهتر کردن روابطتون با طراح وب، کارایی و اثرگذاری سایتتونو بهتر کنید. شرکت دارکوب ارائه دهنده کلیه خدمات مرتبط با وب در خدمت شماست تا بهترین نتایج ممکن رو برای شما فراهم کنه. باهامون تماس بگیرید.
- ۹۶/۰۹/۲۹