احمد بالوی پور هستم و از سال 1381 در زمینه طراحی و بهینه سازی سایت های اینترنتی فعالیت دارم و تا کنون در حدود 2000 وب سایت طراحی و برنامه نویسی نموده ام. بنده مدیر و موسس شرکت دارکوب هستم و در نظر دارم مقاله موجود را به مرجع طراحی سایت تبدیل نمایم که می توانید در ادامه توضیحات را مطالعه نمایید. برای آشنایی بیشتر با دارکوب می توانید نمونه سایت های طراحی شده دارکوب را بررسی نمایید.
طراحی سایت به عملیات ایجاد سایت های اینترنتی گفته می شود که توسط طراحان وب سایت با استفاده از زبان های برنامه نویسی تحت وب انجام می پذیرد. زبان برنامه نویسی که مرورگرهای وب صفحات سایت را نمایش می دهند HTML می باشد و طراح سایت با استفاده از HTML وب سایت شما را کد نویسی می نماید و توسط CSS ظاهر آن را کنترل می نماید و طرح خاصی را پیاده سازی می نماید. در حقیقت HTML و CSS دو جزو اصلی هر وب سایتی می باشند که هر طراح وبی می بایست آن را بداند. طراحی وب سایت پیاده سازی اولیه صفحه را توسط HTML انجام می دهد و سپس توسط CSS آن را فرمت بندی می نماید و تصاویر را نیز در وب سایت اضافه می نماید.
دامنه
هر وب سایت نیاز به آدرسی دارد که به آن دامنه گفته می شود به عنوان مثال آدرس وب سایت واحد طراحی دارکوب www.sitedar.com می باشد و در حقیقت دامنه به همین آدرس گفته می شود. ثبت دامنه خود را می توانید از طریق شرکت های ثبت دامنه و هاستینگ و همچنین شرکت های طراحی سایت انجام دهید که می توانید دامنه را به صورت یکساله و یا چند ساله ثبت نمایید و در زمان اتمام اعتبار مجدد می توانید دامنه خود را تمدید نمایید. البته بهتر است کلیه موارد وب سایت خود را در یک جا متمرکز نمایید و کل مسئولیت وب سایت خود را به یک شرکت محول نمایید. دامنه شما می تواند ir و یا com و همچنین سایر پسوندها باشد که در بخش های بعدی به آن خواهیم پرداخت.
هاست
هر دامنه نیاز به فضایی دارد که فایل های سایت طراحی شده می بایست در آن بارگذاری گردند و به این فضا هاست گفته می شود. هاست در حقیقت به فضای میزبانی وب سایت گفته می شود که با زبان ساده فضایی از کامپیوتر سرور می باشد که مسئولیت نگهداری فایل های وب سایت شما می باشد و دامنه بر روی آن پارک می گردد و در نتیجه وب سایت شما راه اندازی می گردد. دامنه معمولا توسط دو آدرس به نام دی ان اس که آدرس های شبیه ns1.joomir.com و ns2.joomir.com می باشند بر روی سرور پارک می گردند. هاستینگ نیز به مانند دامنه می توانید یکساله و یا چند ساله باشد که در زمان رسیدن موعد انقضاء مجدا می توانید آن را تمدید نمایید. پکیج های وب هاستینگ معمولا بر اساس میزان فضای سرور تقسیم بندی می گردند که در بخش های بعدی به آن خواهیم پرداخت.
بارگذاری وب سایت
پس از ثبت دامنه و اختصاص هاستینگ طراح وب سایت می تواند فایل های سایت طراحی شده را بر روی سرور بارگذاری نماید تا زمان که آدرس وب سایت در مرورگر وارد شد سایت طراحی شده شما بالا بیاید که طراح معمولا کار بارگذاری سایت را از روش های مختلفی انجام می دهد.
طراحی سایت استاتیک
طراحی سایت استاتیک به روشی از طراحی وب سایت گفته می شود که در آن وب سایت سیستم مدیریت محتوا ندارد و صرفا با استفاده از HTML و CSS راه اندازی می گردد. این نوع سایت ها کنترل پانلی برای ویرایش محتوای وب سایت ندارند و در صورتی که نیاز به تغییری در آینده بر روی وب سایت بود حتما می بایست توسط طراح سایت انجام گردد. در مقابل سایت های استاتیک سایت های دینامیک وجود دارد که در بخش بعدی به آن خواهیم پرداخت.
طراحی سایت داینامیک
طراحی سایت داینامیک به روشی گفته می شود که در آن وب سایت دارای کنترل پانل برای مدیریت آن می باشد که صاحب وب سایت می تواند با آموزشی که از طراح وب سایت می بیند مطالب وب سایت را مدیریت نماید. طراحی سایت های دینامیک با استفاده از سیستم های مدیریت محتوای موجود و یا از پایه توسط زبان های برنامه نویسی تحت وب سمت سرور نظیر PHP و ASP.NET نوشته می شوند. امروزه سایت های دینامیک با توجه به مزایای آن نسبت به استاتیک طرفدار بیشتری دارند و سایت های استاتیک بسیار کمتر از قبل ایجاد می گردند.
* برای اطلاعات بیشتر می توانید مقاله مزایای سایت های دینامیک نسبت به استاتیک را مطالعه نمایید.
سیستم مدیریت محتوا
سیستم های مدیریت محتوا به برنامه های تحت وبی گفته می شوند که امکان مدیریت مطالب و محتوای وب سایت را می دهند که این سیستم های مدیریت محتوا یا از پایه با استفاده از زبان های برنامه نویسی وب نظیر PHP و ASP.NET پیاده سازی می گردند و یا از سیستم های مدیریت محتوای رایگان نظیر جوملا ، وردپرس و دروپال استفاده می گردند. مدیر وب سایت از طریق این سیستم های مدیریت محتوا می توانید مطالب و محتوای وب سایت ، تصاویر و منوها را بدون نیاز به دانش فنی و تنها از طریق کنترل پانل مدیریت وب سایت کنترل نماید.
* برای اطلاعات بیشتر می توانید مقاله بهترین سیستم های مدیریت محتوا را مطالعه نمایید.
زبان های برنامه نویسی تحت وب
زبان های برنامه نویسی سمت کاربر
دو نوع زبان برنامه نویسی در وب داریم که نوع اول آن زبان برنامه نویسی سمت کاربر می باشد که بر روی مرورگر کاربر اجرا می گردند و نحوه نمایش وب سایت را کنترل می نمایند. زبان های برنامه نویسی سمت کاربر HTML و CSS و زبان برنامه نویسی جاوا اسکریپت و همچنین هر نوع زبان برنامه نویسی می باشد که بر روی مرورگر کاربر اجرا می گردند.
زبان های برنامه نویسی سمت سرور
زبان های برنامه نویس سمت سرور بر روی سرور اجرا می گردند و پس از انجام فرایندهای لازم به صورت HTML و CSS و همچنین جاوا اسکریپت به مرورگر کاربر ارسال می گردد. زبان های برنامه نویسی سمت سرور قابلیت اتصال به دیتابیس های مختلف جهت ثبت اطلاعات و همچنین گرفتن اطلاعات را می دهند. PHP ، ASP.NET ، JAVA and JSP از این دست زبان های برنامه نویسی هستند. زبان های برنامه نویسی سمت سرور در حقیقت بخش اداره کننده فعالیت های روی وب سایت می باشند که اطلاعات و درخواست های کاربر را از طریق فرم ها و سایر روش ها می گیرند و بر روی آن فرآیندهایی انجام می دهند و سپس به مرورگر کاربر ارسال می نمایند.
دیتابیس های تحت وب
دیتابیس ها مسئول نگهداری اطلاعات برای استفاده در زبان های سمت سرور می باشند که دیتابیس های مختلفی نظیر MYSQL ، MSSQL و همچنین ORACLE و سایر موارد وجود دارند. زبان های سمت سرور با تمامی دیتابیس ها قابلیت اتصال دارند اما برای هر زبان برنامه نویسی بهترین دیتابیس وجود دارد. به عنوان مثال دیتابیس مناسب برای زبان برنامه نویس PHP دیتابیس MYSQL می باشد.
قالب وب سایت
هر وب سایتی یک قالب اصلی وب سایت دارد که سایر صفحات وب سایت بر اساس قالب اولیه پیاده درج مطلب می گردند. برای تهیه قالب وب سایت سه راه وجود دارد که در بخش زیر به آن جداگانه می پردازیم:
طراحی قالب سایت
می توان قالب وب سایت را از پایه توسط طراح و گرافیست وب سایت پیاده سازی نمود که در این روش قبل از پیاده سازی وب سایت جلسه ای با کارفرما برگزار می گردد و کارفرما درخواست های خود در مورد قالب وب سایت نظیر رنگ بندی و مکان قرار گیری آیتم ها به طراح وب سایت می دهد و پس از آن طراح اقدام به ساخت قالب می نماید که در مرحله بعدی سفارش دهنده در صورت نیاز ویرایش های خود را بر روی طرح اعلام می نمایید و این فرآیند تا زمانی که طرح تایید گردد پیش می رود. این روش معمولا بسیار زمان بر می باشد و هزینه انجام آن نسبت به روش های دیگر بالا تر می باشد.
استفاده از قالب های آماده
استفاده از قالب های آماده رایگان یکی دیگر از روش های تهیه قالب سایت می باشد که در این روش با جستجو در اینترنت قالب رایگان مورد نظر یافت شده و می توان آن را در سایت استفاده نمود که البته این روش به هیچ وجه توصیه نمی گردد زیرا ممکن است به اعتبار کسب و کار شرکت لطمه وارد آورد.
برای اطلاعات بیشتر می توانید مقاله قالب های رایگان وب سایت را مطالعه نمایید
خرید قالب وب سایت
سایت های بسیاری مانند Templatemonster و Themeforest وجود دارند که فروشگاه قالب سایت دارند و می توانید قالب مورد نظر خود را از بین قالب های مورد انتخاب و خریداری نمایید. دارکوب یک نمایندگی از این شرکت ها دارد و می توانید لیست قالب های دارکوب را در فروشگاه قالب دارکوب مشاهده نمایید. این روش به عنوان سریعترین و با کیفیت ترین روش ممکن می باشد و دارکوب این روش را توصیه می نماید.
برای توضیحات بیشتر می توانید مقاله خرید قالب وب سایت را مطالعه نمایید.
درج مطالب و محتوای وب سایت
درج مطالب وب سایت به عملیات وارد نمودن محتوای وب سایت گفته می شود که در این عملیات کارفرما مطالب وب سایت را به شرکت طراحی وب سایت ارسال می نماید و شرکت طراح مطالب شرکت را در سایت از طریق سیستم مدیریت محتوا بارگذاری می نماید. عملیات درج مطالب وب سایت قابل انجام توسط کارفرما نیز می باشد که در این روش کنترل پانل سیستم مدیریت محتوای وب سایت به کارفرما آموزش داده می شود که کارفرما می تواند از طریق سیستم مدیریت محتوا مطالب وب سایت را بارگذاری نمایید. این روش هزینه های تمام شده وب سایت را پایین می آورد.
پشتیبانی وب سایت
در مورد رشته طراحی سایت پشتیبانی مهمتر از خود طراحی وب سایت می باشد و برای همین مورد بهتر است کار طراحی وب سایت خود را زیر نظر شرکت های معتبر انجام دهید. ساخت وب سایت بخش اولیه از کار می باشد و پس از آن نگهداری و پشتیبانی آن پیش می آید که در صورت وجود مشکل شرکت طراح می بایست نیروها و امکانات لازم جهت پشتیبانی وب سایت شما را داشته باشد. در صورتی که برای وب سایت مشکلی پیش آمد شرکت طراحی وب سایت می بایست وارد عمل شده و سریعا رفع مشکل نماید. پایین بودن وب سایت و وجود خطا در سایت باعث از دست دادن مشتریان می گردد.
برای اطلاعات بیشتر می توانید مقاله پشتیبانی وب سایت را مطالعه نمایید
امن سازی وب سایت
از هر روشی که برای ساخت سایت انجام می گردد وب سایت می بایست پس از راه اندازی امن سازی گردد تا هکرها با استفاده از حفره های امنیتی موجود در سایت نتوانند وب سایت را دچار مشکل نمایند و ایمن سازی وب سایت در حقیقت یکی از مهترین بخش هایی از پروژه ساخت وب سایت می باشد که معمولا طراحان آن را فراموش می نمایند و در امر طراحی صفحات وب سایت کمتر به آن پرداخته می شود.
حال آنکه توضیحات اولیه در مورد طراحی سایت داده شد در ادامه اقدام به بررسی و پاسخ به سوالات متداول کاربران در این زمینه می گردد.
تفاوت وب سایت با وبلاگ چیست
برخی از سایت ها در اینترنت وجود دارند که جزو شرکت های ارائه کننده خدمات وبلاگ هستند و فضایی را در اختیار کاربر قرار می دهند تا کاربر بتواند صفحات اختصاصی مربوط به خود را داشته باشد و آن را مدیریت نمایند. وبلاگ معمولا در ساب دامنه ای از سایت مورد نظر قرار می گیرد که از طریق آن آدرس قابل دسترسی خواهد بود که به عنوان مثال آدرس چیزی شبیه به YourWeblogAddress.WeblogDomainName.com خواهد بود که البته برخی از وبلاگ ها به شما این امکان را می دهند تا دامنه خود را نیز بر روی آن پارک نمایید و سایت با دامنه شما بالا بیاید. وبلاگ ها معمولا خدمات خود را به صورت رایگان ارائه می نمایند و در ازای آن تبلیغات خود را در وبلاگ شما نمایش می دهند. طراحی وبلاگ برای کلیه کسانی که تجربه حضور در اینترنت ندارند توصیه می گردد اما برای شرکت ها که قصد حضور به صورت قوی در اینترنت را دارند به هیچ وجه توصیه نمی گردند. همچنین می توانید برای وبلاگ خود قالب اختصاص طراحی نمایید که طراحی قالب وبلاگ خود را می بایست حتما زیر نظر طراح وبسایت انجام دهید.
* برای آموزش طرلحی وبلاگ می توانید مقاله سایت های طراحی وبلاگ را مطالعه نمایید.
سئو یا بهینه سازی وب سایت برای موتورهای جستجو
سئو یا بهینه سازی سایت برای موتورهای جستجو به مجموعه عملیاتی گفته می شود که طی آن رتبه وب سایت در موتورهای جستجو برای کلمات کلیدی مرتبط به زمینه فعالیت شرکت بالا می آید و وب سایت از این طریق بازدید کنندگان بیشتری کسب می نماید. به عنوان مثال زمینه فعالیت سایت دارکوب طراحی وب می باشد و در صورتی که در گوگل جستجو نمایید "طراحی وب" سایت در صفحه اول گوگل بالا می آید و همین مورد باعث بازدید کننده بیشتر وب سایت و جذب مشتریان جدید می باشد. سئو و بهینه سازی وب سایت در دو مرحله بهینه سازی وب سایت و رفع عیوب سئو سایت به عنوان مرحله یک و بک لینک سازی برای وب سایت (قرار دادن لینک وب سایت در سایت های دیگر) به عنوان دومین مرحله انجام می گردد. در حقیقت انجام امور سئو باعث بالا رفتن بازدید کنندگان وب سایت از موتورهای جستجو می گردند و در حقیقت وب سایت شما بازدید کنندگانی خواهد داشت که در جستجوی شغل مورد نظر شما هستند که همین امر باعث بالا رفتن میزان فروش شرکت از وب سایت می گردد، موردی که به آن بازاریابی اینترنتی و یا بازاریابی دیجیتالی گفته می شود. بهینه سازی موتورهای جستجو نیاز به تجربه فراوانی دارد و بهتر است این عملیات را به افراد با تجربه بسپارید.
* برای اطلاعات بیشتر می توانید مقاله آموزش رایگان سئو را مطالعه نمایید.
تبلیغ در گوگل
تبلیغ در گوگل به صورت نمایش وب سایت شما در نتایج جستجوی گوگل می باشد که کاربر با رویت آن ممکن است بر روی وب سایت شما کلیک نماید. نمایش وب سایت در نتایج جستجوی گوگل برای کلمات کلیدی مرتبط به زمینه فعالیت شما به دو صورت نتایج جستجوی پرداخت شده (Adwords) و نتایج جستجوی طبیعی (سئو) که در روش ادوردز شما به گوگل هزینه پرداخت می نمایید تا وب سایت شما در نتایج جستجو نمایش داده شود که تبلیغات گوگل در بالا و همچنین سمت راست نتایج اصلی نمایش داده می شود. در روش سئو همانطور که در بخش بالا توضیح داده شده است وب سایت شما بهینه سازی می گردد تا برای کلمات مرتبط به وب سایت بالا باشد. پس تبلیغ در گوگل به دو روش Adwords و سئو انجام می گردد.
مقاله تبلیغ در گوگل را مطالعه نمایید.
بک لینک سازی برای وب سایت
بک لینک سازی به عملیات قرار دادن لینک وب سایت در سایت های دیگر گفته می شود که در صورتی که این عملیات به درستی انجام گردد باعث افزایش رنک وب سایت در موتورهای جستجو و در نتیجه باعث بالا رفتن تعداد ورودی ها (کاربران) از موتورهای جستجو خواهد بود و بلعکس در صورتی که با روش های غلطی انجام گردد ممکن است صدمات جبران ناپذیری به سایت وارد آورد.
برای اطلاعات بیشتر می توانید مقاله نحوه صحیح بک لینک سازی برای وب سایت را مطالعه نمایید.
بازاریابی اینترنتی و یا دیجیتالی چیست
بازاریابی اینترنتی و یا بازاریابی دیجیتالی به جذب مشتریان جدید از اینترنت گفته می شود که معمولا با عملیات سئو و برند سازی در محیط اینترنت انجام می گردد. البته روش هایی دیگر مانند تبلیغات اینترنتی نیز در جهت این کار انجام می گردد.
نرم افزارهای طراحی سایت
نرم افزارهای مختلفی برای طراحی وب سایت وجود دارند که می توانید با استفاده از آنها به راحتی سایت خود را طراحی نمایید. نرم افزارها در حقیقت کار شما را در کد نویسی و برنامه نویسی وب ساده می سازند و در وقت و زمان شما صرفه جویی می نمایند. نرم افزارهایی نظیر Adobe Dreamweaver از این دست هستند.
می توانید مقاله نرم افزارهای طراحی وب سایت را مشاهده نمایید.
طراحی سایت ارزان
هزینه انجام خدمات طراحی سایت بسته به میزان قابلیت های وب سایت متفاوت می باشد البته این مورد را در نظر داشته باشید شرکت های مختلف طراحی سایت نرخ ها و تعرفه های مختلفی را برای انجام خدمات خود ارائه می نمایند که قیمت ها کاملا متفاوت می باشد. برخی از شرکت ها قیمت های بالایی را از بابت طراحی سایت طلب می نمایند حال آنکه شرکتی دیگر همان پروژه را با قیمت بسیار پایین تر به مشتری خود تحویل می دهد. دارکوب به توجه به سابقه بسیار خود (از سال 1381 تا کنون) و تجربه فراوان در زمینه طراحی صفحات وب سایت این مهم را درک نموده که ارائه خدمات طراحی سایت با ارزانترین قیمت و بالاترین کیفیت ممکن سبب جلب رضایت مشتریان خواهد شد که این مورد باعث رونق کسب و کار شرکت خواهد بود و به بازاریابی شرکت کمک شایانی خواهد نمود. دارکوب سیستم بازاریابی و بازرگانی ندارد و بازاریابی خود را از طریق مشتریان راضی خود انجام می دهد. دارکوب پکیج های ویژه طراحی سایت ارزان را ارائه می نماید که در این مدل نحوه درج مطالب وب سایت به کارفرما آموزش داده می شود و کارفرما می تواند درج مطالب وب سایت را خود انجام دهد و به این روش هزینه های طراحی وب سایت بسیار پایین می آید.
ارزانترین روش طراحی سایت
ارزانترین روش طراحی سایت استفاده از قالب آماده وب سایت می باشد که در این روش کافی است تنها هزینه ثبت دامنه، اختصاص هاستینگ، پشتیبانی یکساله، آموزش پانل کاربری و ایمن سازی وب سایت پرداخت گردد که البته این روش به شرکت هایی که قصد حضور جدی و قوی در وب دارند به هیچ وجه توصیه نمی گردد.
برای اطلاعات بیشتر می توانید مطالب زیر را مطالعه نمایید:
ارزانترین روش های طراحی سایت
ارزانترین روش طراحی سایت با استفاده از قالب رایگان جوملا
طراحی سایت رایگان
در وب امکاناتی وجود دارند که با استفاده از آنها به راحتی می توانید سایت خود را به صورت رایگان طراحی نمایید که برای کاربران مبتدی توصیه می گردد اما در صورتی که قصد حضور جدی در وب سایت را داشته باشید استفاده از این موارد رایگان ممکن است زمان شما را که در حقیقت هزینه صرف شده شماست هدر نماید.
می توانید برای اطلاعات بیشتر دو مقاله طراحی سایت رایگان و همچنین ساخت سایت رایگان بدون نیاز به دانش فنی را مطالعه نمایید.
تعرفه طراحی وب سایت
تعرفه طراحی وب سایت وابسته به امکانات مورد نیاز شما می باشد و بسته فاکتورهای بسیاری نظیر دامنه، هاستینگ، امکانات وب سایت می باشد و سعی نمایید برای اولین حضور خود یک سایت با امکانات پایه را راه اندازی نمایید. پلان پیشنهادی دارکوب به شرکت ها طراحی سایت با درج مطالب وب سایت به علاوه نسخه موبایلی وب سایت می باشد. البته شرکت های مختلف نرخ هزینه طراحی سایت مختلفی دارند که با توجه به وجود قیمت های مختلف ممکن است شما را در امر انتخاب شرکت طراحی وب سایت گیج نماید.
برای اطلاعات بیشتر می توانید مقاله تعرفه طراحی وب سایت را مطالعه نمایید.
همچنین می توانید می توانید از طریق سیستم برآورد هزینه طراحی سایت دارکوب تعرفه پروژه طراحی وب سایت خود را محاسبه نمایید.
معیارهای انتخاب شرکت طراحی سایت
شرکت های طراحی وب سایت بسیار در ایران وجود دارند و هر یک قیمتی را جهت طراحی وب سایت شما اعلام می نمایند. معیار برای انتخاب شرکت طراحی سایت می بایست چه باشد تا بهترین انتخاب شرکت را برای ساخت سایت انجام داده باشیم. بهتر است قبل از استعلام قیمت از هر شرکتی به سابقه کار و نمونه سایت های طراحی شده شرکت نگاهی بیندازید تا بدانید شرکت طراح از چه توانمندی هایی برخوردار می باشد و سپس پس از تایید اعتبار طراح قیمت را معیار انتخاب قرار دهید.
برای اطلاعات بیشتر می توانید مقاله معیارهای انتخاب شرکت طراحی سایت را مطالعه نمایید.
آموزش طراحی وب سایت
سوالی که معمولا پرسیده می شود آن است که آیا خود می توانیم طراحی وب سایت نماییم و از چه روش می بایست آموزش ببینیم و دارکوب در پاسخ به مشتریان عزیز خود اعلام می نماید طراحی وب سایت امری حرفه ای می باشد که نیاز به تجربه فراوان دارد و ممکن است با در نظر نگرفتن هر یک از نکات حرفه ای وب سایت کلیه زحمات بر باد رود. حال آنکه در صورتی که با این وجود در صدد کسب دانش در مورد طراحی وب سایت هستید می توانید از مطالب آموزشی موجود در اینترنت بسیار استفاده نمایید و توصیه دارکوب جهت آموزش طراحی سایت همین مورد می باشد.
همچنین می توانید مقاله روش های آموزش طراحی سایت را مطالعه نمایید.
نحوه سفارش طراحی سایت
بهتر است قبل از اقدام به سفارش ساخت سایت خود حتما با متخصص طراحی و بهینه سازی وب سایت در مورد نحوه ستخت وب سایت مشورت نمایید تا بهترین پیشنهاد و پروپوزال به شما داده شود. بدون مشورت با متخصص ساخت وب سایت خود را آغاز ننمایید زیرا که ممکن است با در نظر نگرفتن اصولی کوچک در وب سایت موفقیت دلخواه برای شما حاصل نشود. دارکوب آماده ارائه مشاوره به صورت رایگان در این امر می باشد. قبل از هر مورد می بایست نوع وب سایت درخواستی خود را مشخص نمایید که آیا وب سایت شخصی ، شرکتی ، فروشگاهی ، خبری ، نیازمندی ، تالار گفتمان ، پورتال ، باشگاه مشتریان ، مرکز دانلود ، موزیک ، ویدئو ، عکس ، مذهبی و یا سایر موارد می باشد سپس با توجه به فیلد کاری وب سایت پیشنهاد از طرف دارکوب قابل ارائه می باشد.
پروپوزال یا پیشنهاد فنی RFP طراحی سایت
در صورتی که قصد طراحی سایت های اختصاصی با امکانات خاص را دارید به شما حتما توصیه می گردد قبل از ورود به مذاکره با شرکت های طراحی سایت، فایل پروپوزال و یا پیشنهاد فنی خود را آماده نمایید و به شرکت های طراحی ارسال نمایید. فایل پیشنهاد فنی یا RFP در حقیقت فایلی است که شما کلیه احساس نیازهای خود را در مورد وب سایت در آن وارد نموده اید و هر چه این فایل تکمیل تر باشد نتیجه در ادامه کمتر دچار مشکل خواهید شد.
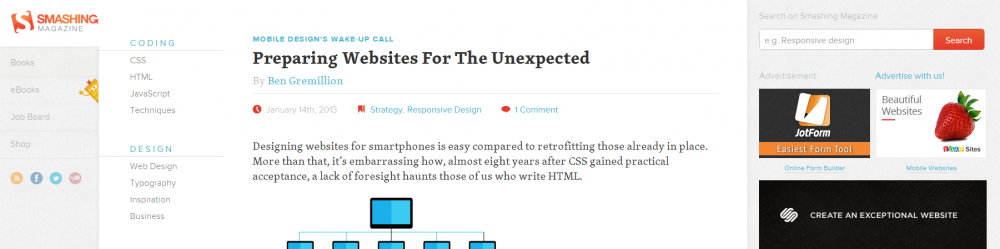
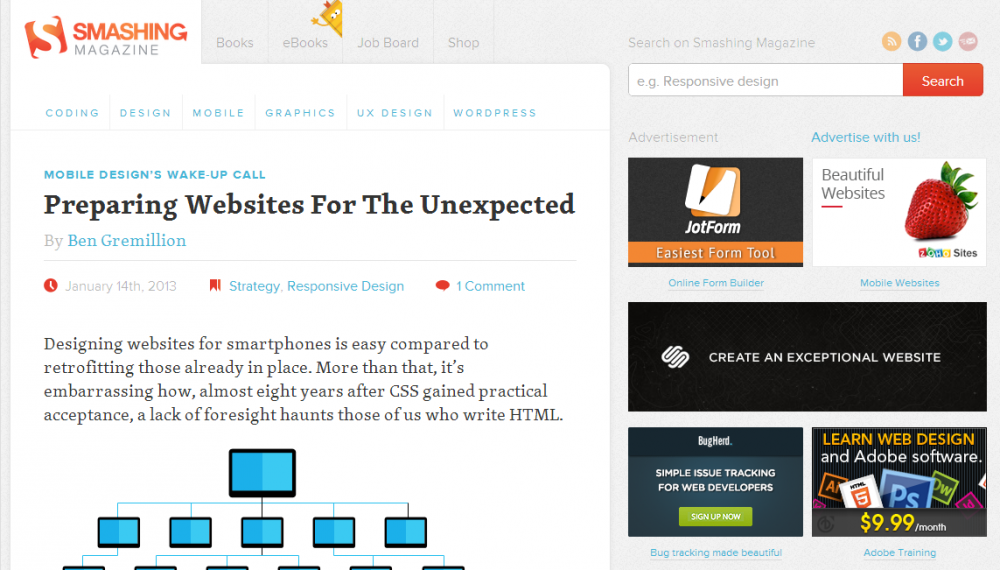
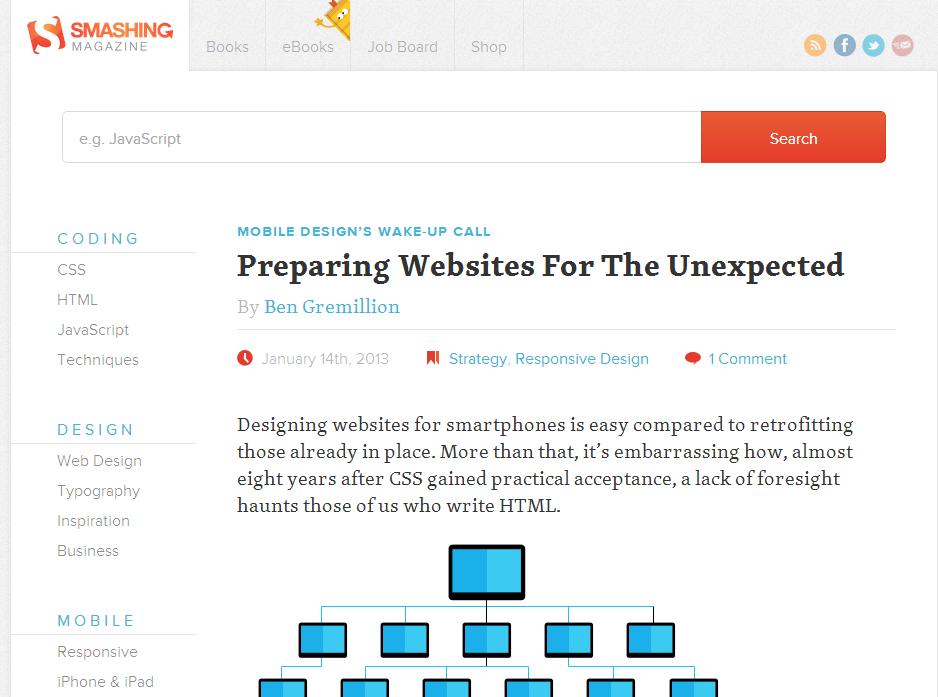
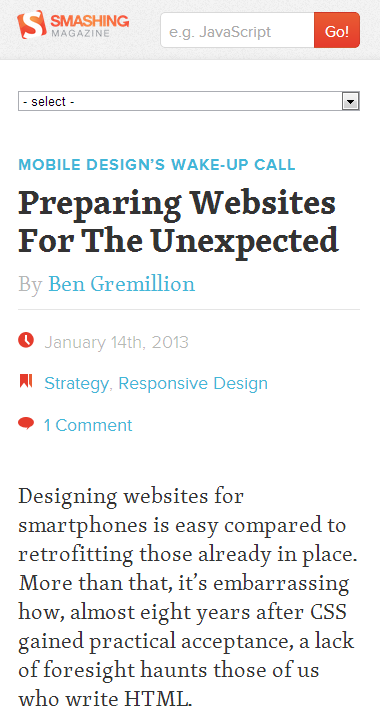
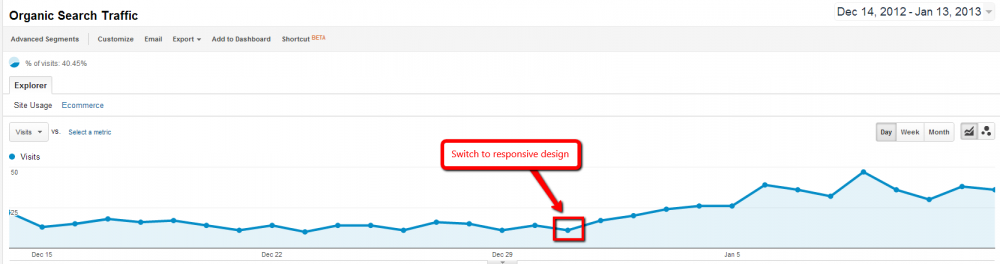
طراحی سایت ریسپانسیو یا واکنش گرا
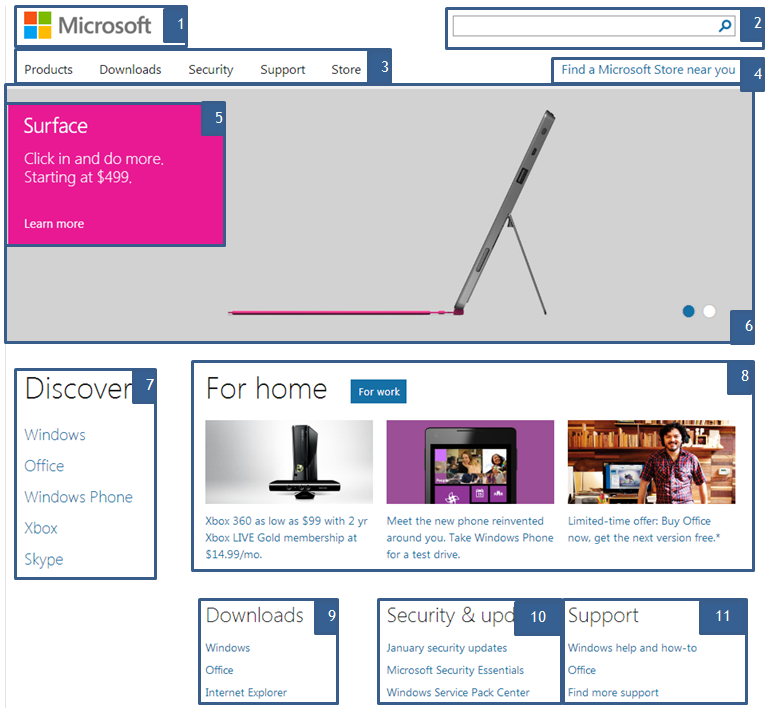
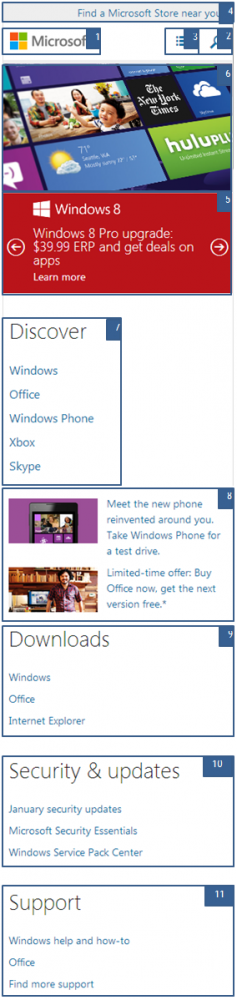
امروزه با توجه به میزان استفاده بالا از موبایل و تبلت برای مرور وب سازگاری نمایش وب سایت در این ابزارها به امری ضروری تبدیل گردیده است. روشی از سازگار سازی وجود دارد که نسبت به سایر روش ها ارجحیت دارد و آن طراحی سایت ریسپانسیو و یا واکنش گرا می باشد که در آن وب سایت به گونه ای منعطف طراحی می گردد تا در سایزهای مختلف نمایش صفحه و مرورگرها مختلف به درستی نمایش داده شود و برای رویت وب سایت در این ابزارها نیازی به زوم و استفاده از اسکرول نباشد.
می توانید مقاله مزایای طراحی سایت ریسپانسیو را مطالعه نمایید.
برای اطلاعات بیشتر می توانید مقاله تهیه پیشنهاد فنی وب سایت را مطالعه نمایید.
طراحی سایت با بوت استرپ Bootstrap
بوت استرپ Bootstrap یکی از کتابخانه های نوشته شده به زبان CSS و Jquery می باشد که به شما امکان ساخت سایت ریسپانسیو به ساده ترین روش ممکن را می دهد. این کتابخانه دارای کلاس های از پیش تعریف شده ای هستند که با استفاده از آنها می توانید المان های موجود در صفحه وب سایت خود را ریسپانسیو نمایید. ریسپانسیو در حقیقت ساده ترین و با کیفیت ترین روش برای طراحی سایت ریسپانسیو می باشد. برای استفاده از این کتابخانه می بایست فایل CSS و همچنین فایل جاوا اسکریپت آن به صورت یک پلاگین jquery نوشته شده است در صفحه وب سایت خود اضافه نمایید.
برای اطلاعات بیشتر طراحی سایت ریسپانسیو با بوت استرپ را مطالعه نمایید.
UX و UI
UX که مخفف user experience می باشد در طراحی سایت به تجربه و حس کاربر از وب سایت گفته می شود و UI که مخفف user interface می باشد به المان های طراحی گفته می شود که برای توضیحات بیشتر می توانید مقاله UX و UI نوشته شده توسط دارکوب را مطالعه نمایید. این دو با آنکه با یکدیگر کاملا در ارتباط هستند که معمولا اشتباها به جای یکدیگر در نظر گرفته می شوند.
افزایش رتبه وب سایت در الکسا
روش های مختلفی جهت بالا آوردن رتبه وب سایت در الکسا وجود دارد که یکی از مهترین و اصولی ترین روش ها بهینه سازی وب سایت برای موتورهای جستجو و بالا آوردن رتبه وب سایت در موتورهای جستجو می باشد که در نهایت به افزایش بازدید و میزان زمان فعالیت کاربران در سایت منجر می گردد که این دو مورد باعث بالا رفتن رتبه وب سایت در الکسا می باشد. که البته رتبه الکسا به صورت عکس می باشد که هر چه رتبه پایین تر باشد بدان معناست که وب سایت رتبه بهتری دارد. برای کسب اطلاعات بیشتر در مورد این موضوع می توانید مقاله افزایش رنک الکسا را مطالعه نمایید
روش های مختلف تبلیغات برای وب سایت
از روش های مختلفی می توان برای وب سایت تبلیغات نمود که انواع مختلف آن شامل تبلیغات در سایر سایت ها، تبلیغات کلیکی در سایت هایی نظیر گوگل، ایمیل تبلیغاتی، اس ام اس تبلیغاتی و سایر روش ها می باشد. برای کسب اطلاعات بیشتر می توانید مقاله روش های مختلف تبلیغات برای وب سایت را مطالعه نمایید.
طراحی سایت فروشگاهی
انواع مختلف سایت ها وجود دارند که یک نوع از سایت ها که دارای سیستم سفارش ، سبد خرید و پرد اخت آنلاین می باشد سایت فروشگاهی گفته می شود که البته ممکن است سایت های فروشگاهی سیستم خرید آنلاین نداشته باشد و عملیات پرداخت از روش های پرداخت درب منزل و یا واریز به حساب انجام گردد. طراحی سایت فروشگاهی با سایت های عادی و نرمال کاملا متفاوت بوده است و حتما نیاز به بخش کاربران و عضویت در سایت برای این نوع وب سایت ها ضروری می باشد. امکانات پایه طراحی سایت فروشگاهی شامل امکانات یک سایت عادی شرکتی به علاوه سیستم عضویت کاربران، قابلیت سفارش محصولات از طریق وب سایت، سیستم سبد خرید که محصولات مورد درخواست مشتری را در مکانی ذخیره می نماید و در حقیقت سیستم نهایی عملیات ثبت سفارش و پرداخت آنلاین می باشد. البته طراحی فروشگاه اینترنتی شما می بایست با توجه به حرفه و شغل شما و نیازهای مربوط به آن رشته باشد و کلیه امکانات مورد نیاز برای سفارش کالای شما در نظر گرفته شود.
طراحی سایت حرفه ای
طراحی سایت حرفه ای به عملیات ساخت سایت گفته می شود که در آن کلیه استانداردها و گرایش های روز طراحی وب سایت در نظر گرفته می شود و کلیه قواعد وب لحاظ می گردد. سر فصل های مواردی که برای طراحی سایت حرفه ای می بایست مد نظر قرار گرفته شود در زیر اعلام می گردد.
- رعایت کامل اصول اولیه سئو مانند کد نویسی وب سایت به صورت دایو بیس و بهینه سازی آدرس صفحات به صورت SEF و سایر موارد
- ایجاد فالب وب سایت به صورت فلت و دو بعدی برای افزایش تاثیر گذاری وب سایت و اثر بخشی آن بر روی کاربر
- طراحی سایت به صورت ریسپانسیو برای سازگاری وب سایت برای نمایش در دستگاه های مختلف نظیر موبایل و تبلت
- استفاده از اسنیپت های جدید برای ارتباط بهتر وب سایت با موتورهای جستجو و درک بهتر موتور جستجو از وب سایت
- ایجاد ساختار و شاخه بندی صفحات به صورت سئو تا موتورهای جستجو با درک بهتری مطالب وب سایت را ایندکس نمایند
- سرعت بالا و بارگذاری سریع صفحات وب سایت که هر چه سرعت وب سایت بالاتر باشد وب سایت نتایج بهتری خواهد گرفت
طراحی پورتال
به سایتی که کاربر در آن می تواند فرآیندهایی را انجام دهد پورتال یا پرتال گفته می شود و به عنوان مثال یک سایت فروشگاهی که در آن کاربر می توانید عملیات خرید را انجام دهد نیز پورتال گفته می شود. برای طراحی پرتال حتما می بایست نیازهای کارفرما در نظر گرفته شود و قبل از اعلام قیمت توسط طراحی و برنامه نویس وب سایت کارفرما می بایست نیازهای خود را در قالب فایل RFP به شرکت طراح ارسال نماید تا طراح بر اساس نیازهای کارفرما پیشنهاد و پروپوزال خود را ارائه نماید. هر چه مطالب موجود در RFP کامل تر باشد در آینده پروژه طراحی پرتال به مشکلات کمتری مواجه خواهد بود. پرتال ها انواع مختلف سازمانی، خبری و فروشگاهی و سایر را دارند که بر اساس نوع هر یک می توان امکانات مختلفی را در نظر گرفت.
برای ایجاد فایل RFP می توانید مقاله تهیه RFP طراحی سایت و برای کسب اطلاعات بیشتر می توانید مقاله طراحی پورتال را مطالعه نمایید.
باشگاه مشتریان
باشگاه مشتریان به سیستم ارتباط با مشتری به صورت آنلاین و از طریق وب سایت گفته می شود که در حقیقت سیستم ارتباط با مشتری و وفاداری مشتریان در آن گنجانده می شود. سیستم باشگاه مشتریان در حقیقت یکی از امکانات پرتالی وب سایت می باشد که به صورتی طراحی می گردد که مشتریان شما و شما به صورت پیوسته در ارتباط باشید. در باشگاه مشتریان امکانات بسیار مختلف و متفاوتی ممکن است وجود داشته باشد که با توجه به احساس نیاز و سیاست های مجموعه می باشد.
طراحی سایت با وردپرس
وردپرس یکی از قویترین سیستم های مدیریت محتوا برای ساختن وب سایت می باشد که دارای امکانات فراوانی می باشد. این سیستم مدیریت محتوا هم اکنون به عنوان پر استفاده ترین و محبوب ترین سیستم مدیریت محتوا می باشد که به شما امکان ساخت انواع مختلف وب سایت را می دهد. طراحی سایت با وردپرس بسیار ساده می باشد و بدون نیاز به داشتن دانش در زمینه ساخت وب نیز این کار امکان پذیر می باشد. در صورتی که طراحی سایت وردپرس شما توسط افراد با تجربه انجام گردد قیمت و زمان ساخت وب سایت شما بسیار پایین می آید و در وقت و هزینه های شما صرفه جویی می گردد.
طراحی سایت با جوملا
جوملا یکی دیگر از سیستم های مدیریت محتوا می باشد که بعد از وردپرس از نظر محبوبیت جایگان دوم را دارد و امکانات آن تقریبا شبیه به وردپرس می باشد که این سیستم مدیریت محتوا نیز به شما امکان مدیریت محتوا و مطالب وب سایت را می دهد. طراحی سایت با جوملا به شما امکانات فراوانی می دهد و همچنین مانند وردپرس می توانید از امکانات جانبی آن نیز استفاده نمایید.
برای اطلاعات بیشتر می توانید مقاله مزایا و معایب طراحی سایت با جوملا و وردپرس و همچنین مقایسه جوملا و وردپرس را مطالعه نمایید.
سایت ساز
سایت ساز ها به شما امکان ایجاد وب سایت را می دهند که ممکن است به صورت آنلاین و آفلاین باشند. کلیه ابزارهای ساخت وب سایت سایت ساز نامیده می شوند که البته در زبان عام سایت ساز به سیستم های ایجاد سایت آنلاین گفته می شود. این سیستم ها و وب سایت ها به شما امکان ساخت سایت را می دهند بدون آنکه شما تجربه و دانش در زمینه طراحی وب سایت داشته باشد. در صورتی که تجربه حضور در وب ندارید استفاده از این روش برای راه اندازی وب سایت برای درک بهتر وب توصیه می گردد.
می توانید مقاله بهترین سایت سازهای رایگان را مطالعه نمایید.
فروشگاه ساز
فروشگاه ساز ها به شما قابلیت اساخت سایت وب سایت فروشگاهی را می دهند بدون آنکه نیاز باشد شما دانش در مورد طراحی وب داشته باشید. ممکن است این فروشگاه سازها امکان طراحی سایت فروشگاهی را در پرتال وب سایت خود به شما بدهند و یا اینکه ممکن است سورس فروشگاه را در اختیار شما قرار دهند تا بتوانید آن را در وب سایت خود بارگذاری و نصب نمایید و سپس از آن استفاده نمایید.
می توانید مقاله بهترین فروشگاه سازهای رایگان را مطالعه نمایید.
طراحی دو بعدی
طراحی دو بعدی به نوعی از طراحی گفته می شود که در آن کلیه المان های موجود در صفحه دارای بعد نیستند و از سایه و گرافیک های پیچیده دیگر خبری نیست و بخش بندی قالب وب سایت از طریق استفاده از رنگ ها انجام می گردد. روانشناسی رنگ ها در این روش طراحی اهمیت بیشتری پیدا نموده است و طراحی دو بعدی با توجه به تحقیقات به عمل آمده تاثیر بهتری بر روی کاربر وب سایت دارد و کاربران با آن ارتباط بهتری بر قرار می نمایند. امروزه به توجه به مزایای طراحی وب سایت به صورت دو بعدی کلیه طراحی ها به این نوع طراحی گرایش پیدا نموده اند.
تبدیل وبلاگ به وب سایت
وبلاگ اعتبار وب سایت را ندارد و همچنین شرکت ارائه کننده خدمات وبلاگ تبلیغات خود را در وبلاگ شما نمایش می دهد که باعث تاثیر منفی بر ظاهر وبلاگ و همچنین اعتبار آن خواهد داشت. در صورتی که قصد تبدیل وبلاگ به وب سایت را دارید این کار را از دو روش می توانید انجام دهید که در بخش زیر هر دو روش را برای شما بیان می نمایم:
- ثبت یک دامنه و پارک نمودن دامنه بر روی وبلاگ که این کار نیز مشکل وجو تبلیغ بر روی وب سایت شما را حل نمی نماید اما از نظر اقتصادی بسیار مقرون به صرفه می باشد و کافی است شما مبلغ مربوط به ثبت دامنه را پرداخت نمایید
- طراحی یک سایت جدید و انتقال کامل مطالب از وبلاگ که انجام این روش به شما توصیه می گردد. البته برای آنکه دچار مشکل صفحات تکراری نگردید عملیات تبدیل وبلاگ به وب سایت را حتما زیر نظر متخصص انجام دهید
می توانید مقاله تبدیل وبلاگ به وب سایت را مطالعه نمایید
طراحی وبسایت شخصی
بین انواع مختلف سایت های موجود سایت های شخصی ساده ترین نوع سایت ها می باشند که طراحی نسبتا ساده ای نسبت به سایر انواع وب سایت دارند. البته طراحی وبسایت شخصی معمولا گرافیکی تر از سایت های معمولا انجام می گردد و منوهای محدودی دارد. منوهای سایت های ضخصی معمولا صفحه اصلی، درباره من، گالری، تماس با من و پروفایل می باشد.
طراحی سایت شرکتی
طراحی سایت شرکتی عمده کار شرکت های طراحی وبسایت می باشد زیرا که عمدتا شرکت ها برای رشد و بازاریابی کسب و کار خود اقدام به راه اندازی وب سایت می نمایند. بسته به زمینه فعالیت شرکت می توان امکانات مختلفی را برای وب سایت در نظر گرفت. مهم آن است که شرکت رزومه و پروفایل خود را بتواند ب صورت آنلاین ارائه نماید. طراحی سایت شرکتی معمولا از سایت های شخصی پیچیده تر می باشد البته زمینه کاری هر دو ارائه اطلاعات و رزومه می باشد که جزو سایت های ساده قرار می گیرند.
طراحی سایت خبری
سایت های خبری جزو رسته سایت های ارائه اطلاعات می باشند که معمولا قالب آنها نسبت به قالب سایت های شخصی و شرکتی شلوغ تر می باشد که به دلیل نیاز به ارائه مطالب زیاد می باشد. در طراحی سایت خبری حتما می بایست موارد و نکات سایت های خبری مانند نسخه موبایلی وب سایت و آدرس دهی بهینه سازی شده برای موتورهای جستجو در نظر گرفته شود. همچنین سایت های خبری دارای سیستم RSS خوان و خروجی RSS می باشد تا بتوانند مطالب را از سایر سایت ها بخوانند و همچنین قالب نمایش مطالب وب سایت در سایت های دیگر را بدهد.
ساخت وبسایت نیازمندی
سایت نیازمندی یکی از انواع سایت های تراکنش دار با کابر می باشد که در این نوع سایت ها کاربر می تواند آگهی و تبلیغ خود را در وب سایت درج نماید. سایت نیازمندی در نوع پیشرفته خود سایت بازار می باشد که در آن کاربران وب سایت می توانند به خرید و فروش کالا بپردازند. ساخت وبسایت نیازمندی و آگهی نیازمند بخش درج آگهی و همچنین بخش ویرایش و حذف آگهی های کاربر می باشد.
خرید سایت
به جای طراحی وبسایت می توانید وب سایت بخرید. خرید وب سایت را به دو روش می توانید انجام دهید که در روش اول کافی است سایت مورد نظر خود را بیابید و به مدیر وب سایت پیشنهاد خرید سایت را بدهید و در صورت توافق وب سایت به شما منتقل می گردد. در روش دوم خرید وب سایت شما قالب مورد نظر خود را از فروشگاه قالب وب سایت انتخاب می نماید و سایت شما ظرف مدت یک روز آماده می گردد. در این روش نام دامنه وب سایت مورد نظر خود را نیز می بایست به شرکت سازنده وب سایت اعلام نمایید. پشتیبانی این نوع سایت ها مانند سایر سایت ها توسط شرکت طراحی سایت می بایست انجام گردد.
برای اطلاع از چگونگی طراحی سایت توسط دارکوب می توانید مقاله چگونگی طراحی سایت توسط دارکوب را مطالعه نمایید.
کسب درآمد از وب سایت
پس از طراحی وب سایت برای آنکه بتوانید از وب سایت طراحی شده خود درآمد کسب نمایید می بایست از روش های مختلف بر روی آن تبلیغات اینترنتی انجام دهید تا وب سایت شما در محیط اینترنت شناخته شده باشد و کاربران برای خرید کالا و خدمات خود به آن اطمینان لازم را داشته باشند. در حقیقت اشتباهی که اکثر صاحبان وب سایت می نمایند آن است که پس از طراحی سایت کار آنها برای حضور در اینترنت تمام شده است حال آنکه طراحی وب سایت آغاز حضور در محیط اینترنت می باشد و پس از آن می بایست عملیات نگهداری و تبلیغات وب سایت انجام گردد. برای اطلاعات بیشتر می توانید مقاله
کسب در آمد از وب سایت را مطالعه نمایید
بررسی رایگان سئو وب سایت
بررسی رایگان مشکلات وب سایت خدمت جدید دارکوب برای کاربران وب سایت خود می باشد که در این خدمت جدید کاربران می توانند از طریق مراجعه به پشتیبانی آنلاین مشتریان و اعلام آدرس وب سایت خود از مشکلات سئو وب سایت خود با خبر شوند. بررسی سئو وب سایت دو بعد دارد که می بایست موارد داخل وب سایت و همچنین خارج از وب سایت بررسی گردند که در این بررسی فقط موارد داخلی وب سایت بررسی و به صورت رایگان و آنلاین به کاربر اعلام می گردد.
طراحی سایت سازگار با گوگل
گوگل از شما انتظار خاصی برای طراحی سایت سازگار ندارد و تنها کافی است کاربران وب سایت شما از رویت سایت شما خوشند باشند و گوگل این رضایت کاربران را از طریق الگوریتم های خاص خود درک خواهد نمود. وجود مطالب و محتوای با کیفیت و مناسب در سایت موردی که گوگل بیش از هر چیز به آن توجه دارد و هدف گوگل ارائه مهترین و با کیفیت ترین مطالب در زمینه جستجوهای وارد شده به کاربران می باشد. برای اطلاعات بیشتر در مورد این موضوع می توانید مقاله طراحی سایت سازگار با گوگل را مطالعه نمایید.
بهترین راهنمای جامع طراحی سایت

 بسیاری از شرکت نمی دانند که طراحی وب سایت بر سئو تاثیر میگذارند و فقط به فکر تولید محتوا و تبلیغات می باشند تا از این راه رتبه خود را در موتورهای جست و جو تغییر دهند و کاربران بسیاری را جذب کنند . آنها به طرز قرار گرفتن منوهای ناوبری و همچنین ریسپانسیو بودن وب سایت خود توجه نمیکنند . ما همه روزه تماس هایی را مبنی بر سوالات مشتری در رابطه با سئو وب سایتشان دریافت میکنیم بعد از بازدید از وب سایتشان متوجه می شویم که نکات بالا را رعایت نکرده اند .البته از اهمیت محتوا نباید غافل شد به شرط آنکه نکات بالا را رعایت کرد. به طور کلی میتوان گفت بهتر است طراحی وب سایت خود را به دست متخصصان و طراحان در این زمینه بسپارید .
بسیاری از شرکت نمی دانند که طراحی وب سایت بر سئو تاثیر میگذارند و فقط به فکر تولید محتوا و تبلیغات می باشند تا از این راه رتبه خود را در موتورهای جست و جو تغییر دهند و کاربران بسیاری را جذب کنند . آنها به طرز قرار گرفتن منوهای ناوبری و همچنین ریسپانسیو بودن وب سایت خود توجه نمیکنند . ما همه روزه تماس هایی را مبنی بر سوالات مشتری در رابطه با سئو وب سایتشان دریافت میکنیم بعد از بازدید از وب سایتشان متوجه می شویم که نکات بالا را رعایت نکرده اند .البته از اهمیت محتوا نباید غافل شد به شرط آنکه نکات بالا را رعایت کرد. به طور کلی میتوان گفت بهتر است طراحی وب سایت خود را به دست متخصصان و طراحان در این زمینه بسپارید .